Blog > Dataviz Resources
80 types of charts & graphs for data visualization (with examples).

Ask any dataviz expert and they will tell you there aren’t many things as annoying as the wrong use of data visualizations. Well, duh. It’s easy to say if your job is to know all about it. But what about the rest of us? What about those who don’t make a face when they look at a simple pie chart? How do we know when to pick the right chart type and avoid disapproval from the entire community of dataviz geeks and lovers?
First and foremost, ask yourself what is it you actually want to show and who is your audience? Sounds simple, I know. But remember, you can’t please everyone. And sometimes, a pie chart is really fine. We don’t hate pie charts and actually, there are cases when they’re quite appropriate charts to use to communicate data.
Yes, you can try to explore variations and alternatives to different chart types, it is encouraged. But before you gather all of your data and start creating beautiful graphs and visualizations, take a step back for a second and think. Who do you want to show your data to? Are the viewers equally knowledgeable about dataviz best practices? It’s very likely that you just want to present your information to someone who needs to easily understand it.
For this reason, it’s equally important to consider the right type of data visualization for you.
Read this article if you want to learn about the way you can display your data and how to tell your data story to your specific audience.
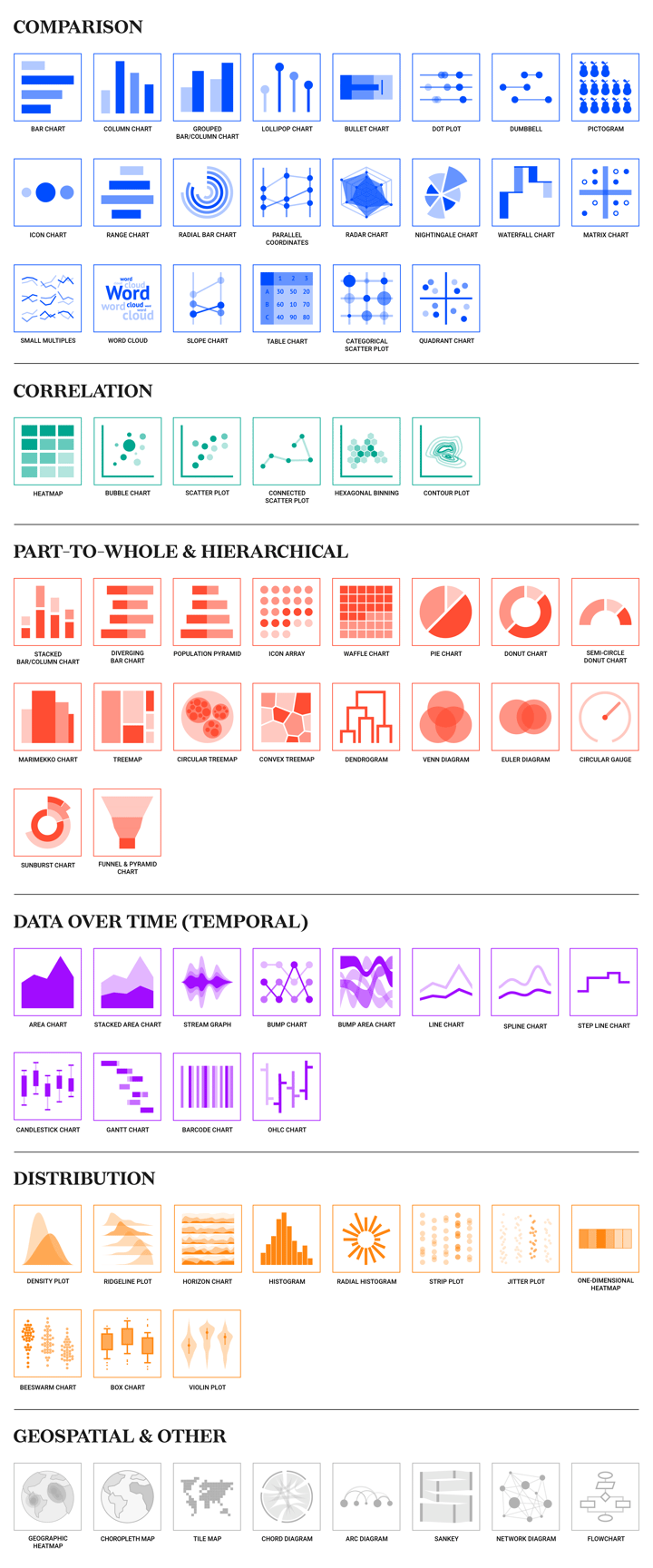
Now, if you want to include different charts and graphs in your final product, it’s a great next step to explore your options. There are many, many chart types and we won’t be able to cover all of them. In this article, we will show you some of the most important charts that can effectively convey a message and communicate your data, creating engaging data storytelling for your readers. Below, you might find charts you are familiar with and some that are less common. Either way, we hope you explore all chart types and find the most suitable ones for you and your data visualization project. The list consists of eighty types of charts and graphs, many of which you can create online for free with Datylon Online , or with our chart maker plug-in Datylon for Illustrator .
We divided the charts below into six categories that vary per use case. Sometimes, some of the charts can fall under multiple categories, so to make it easier, we only listed them once.


1. Comparison
Alternative name: Bar graph
One of the most common chart types out there. A bar chart is a set of rectangles with a length proportional to the values it represents. Each rectangle – the bar, is a representation of one category. Bar charts are great for comparison. The differences in bar length are easier to perceive, than, for example, differences in size and color.
Bar charts are commonly used charts due to their simplicity. Viewers mostly need to decode their bars' length and position, making bar charts very easy to understand. The general public is fairly capable of reading bar charts, so no additional dataviz expertise is necessary. For this reason, bar charts are doing their job really well. That's why, if the data structure and the actual message you're trying to convey allow for it, you should consider using bar charts in your data visualization.
It’s worth noting that to be really correct, bar charts display the bars horizontally. If you turn them 90 degrees, you will get a column chart. But, remember that long labels don’t suit column charts because of easy overlapping. You don’t have that issue in a bar chart.
If you want to improve your dataviz skills and design the best bar chart, we recommend you read this article about bar charts . But you can also check our bar chart resource page and discover even more pro design tips. You can also find some bar chart examples on our inspiration page .

Column chart
Alternative names: Column graph , Vertical bar chart
Long story short, you can say that a column chart is the same thing as a bar chart, turned by 90 degrees. Indeed, a column chart is a type of chart that resembles a bar graph with bars positioned vertically. They are often considered the same type of chart but from the dataviz point of view, that’s wrong. The main difference between a column chart and a bar chart is in the usage of categorical labels. Long labels don't suit column charts because of easy overlapping. But it might be useful if the labels are short and don’t take up a lot of horizontal space. Still, when it comes to design recommendations, you can use our bar chart resource page to learn how to greatly improve the readability of your column chart as well. You can find column chart examples on the inspiration page .
Grouped bar/column chart
Alternative names: Paired bar/column chart , Clustered bar/column chart

Made with Datylon - Edit
A grouped bar chart (or a grouped column chart if the bars are positioned vertically) is a multi-series variation of a bar/column chart where every category is represented by several columns communicating different aspects of the main category. Columns of each category are separated from the other categories using spacing. We use this type of chart to compare multiple series. Opposite to a basic bar chart, which doesn’t require any data to be formatted, to create a grouped bar/column chart, the data must be first organized. You can find more grouped bar chart examples on inspiration page .
Lollipop chart
Alternative name: Lollipop plot
A lollipop chart can be a sweet alternative to a regular bar chart if you are dealing with a lot of categories and want to make optimal use of space. It shows the relationship between a numeric and a categorical variable. This type of chart consists of a line, which represents the magnitude, and ends with a dot, or a circle, which highlights the data value. So it probably suffices to say that it is designed to resemble a bunch of lollipops. You can find more examples of lollipop charts on inspiration page .
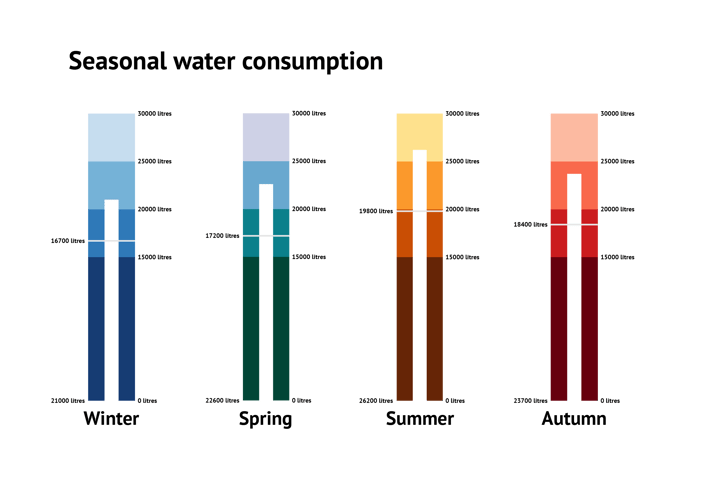
Bullet chart
Alternative name: Bullet graph

A bullet chart is a type of chart designed to benchmark against a target value and ranges. It’s a very space-efficient chart used primarily for displaying performance data. Visually, bullet charts resemble a combination of bar/column charts and progress bars. The results are shown in a single bar or column. The ranges bar is constructed based on values from a category that comparison will be based on (for example competitor sales figures). All these values are then divided into a certain number of sub-ranges (in most cases it’s quartiles). Target shows the value which is aimed for. And the bar shows the actual figures. You can find more examples of bullet charts on inspiration page .
Alternative name: Dot chart
A dot plot (shows one or more quantitative values per category by plotting one or more dots per category on a numerical (or date-time) axis. A dot plot with only one value per category makes a comparison between those categories very easy. When the dot plot has multiple values per category, you can also compare within the categories. This results in a chart type that packs a lot of information in a small space. This chart may need gridlines that turn a dot plot into a chart with a proper context. We wrote a very interesting article about dot plots.
Make sure to also check our dot plot resource page and discover pro design tips. You can find more examples of dot plot on inspiration page .
Alternative names: Dumbbell plot , Dumbbell chart , Connected dot plot , Dumbbell dot plot , DNA chart , Barbell chart
A dumbbell is a type of dot plot with two connected values per category. Use it when you want to emphasize the delta (change) between the two values (data points, i.e. two points in time) and to compare and visualize this size in a difference between these two values across all categories. A dumbbell consists of dots (or circles) and connectors (or lines). Not adding marks and only leaving the connector makes it a range chart. We mentioned dumbbells throughout deep dive article about dot plots . You can find more examples of dumbbell charts on inspiration page .
Alternative names: Pictorial chart , Proportional unit chart , Picture graph
A pictogram chart is a type of chart that uses icons or symbols, or even small images, to represent data. Each of these icons corresponds to a certain category. Pictogram charts to some extent resemble bar charts, but instead of using a bar, they show icons. Some data visualization experts might argue this type of chart is very basic, to the point that it’s widely used in schools and kindergarten. While this is true, it’s also very important to keep in mind that using a pictogram chart helps overcome language barriers and it’s really easy to interpret. Moreover, it makes your data story memorable!
Alternative name: Proportional area chart
An icon chart will be a perfect choice if the position of the marks is not driven by data. Values can be bound to the color and size of the icons. The icon chart uses area rather than length to visualize values, which allows it to display a larger range of values in a compact way. But keep in mind, if you’re planning to use an icon chart in your visualization, it’s important to use the area and not the radius to present your value. This helps better compare the icons visually, as the difference between the categories will be much bigger if you use the radius. This will be misleading to your readers. See other icon chart examples on the inspiration pagehere .
Alternative name: Range chart
A range plot sometimes looks like a bar chart. The difference is that a range plot shows two values of a category, instead of just one. A range plot shows two points with a connecting line between them. This line indicates the difference, or a gap, between these points and suggests a direction of such change. So using this type of chart is great if you want to highlight this difference, rather than the values themselves. A use case example is any sort of demographical gap, i.e. gender pay gap. See examples of similar charts on our inspiration page .
Radial bar chart
Alternative name: Circular bar chart
A radial bar chart is simply a variation of a regular bar chart with the main difference being the circular shape of the chart. The chart itself is plotted on what is called a polar coordinates system. It means that each bar appears in a circle. The larger the value, the longer the bar. What's really great about radial bar charts is they are really beautiful, even impressive charts that can be used to compare key metrics in your data. The challenge that comes with using radial bar charts is that they're not the easiest to interpret. Some websites refer to radial bar charts as multilayered donut charts or multi-level doughnut charts but it's worth pointing out that it's not the same type of chart. You can find more details about this chart type on Data Viz Project .
Parallel coordinates
Alternative names: Parallel plot , Parallel coordinates plot
The parallel coordinates chart resembles a line chart, but instead of time values, categories are plotted on the horizontal axis. It allows you to plot a multitude of categories/dimensions without compromising the readability in a simple 2d space - all of the dimensions follow the same pattern. A dimension can have both a separate axis or just one of the gridlines if all the dimensions share the same data range. The simplicity of the chart, however, adds some limitations. Maximum two neighboring dimensions relationships can be followed at a time, so the ordering plays a crucial role in this chart.
Radar chart
Alternative names: Spider chart , Spider graph , Web chart , Spider web chart , Star chart , Star plot , Cobweb chart , Irregular polygon , Kiviat diagram
A radar chart shows a comparison between multiple data points or groups (minimum of three). It consists of several axes, all coming from the same point in the center (which resembles a spider web). Although it’s a very interesting chart to use, it’s important to keep in mind that it is harder to read. As it is designed in a circular fashion, it requires extra visual perception, in contrast to the more common linear types of charts and graphs. It is often easier to replace it with another type of chart. If all axes in your chart have the same scale, then a bar chart or sometimes a lollipop will suffice. If the axes have a different scale, it’s good to use parallel coordinates.
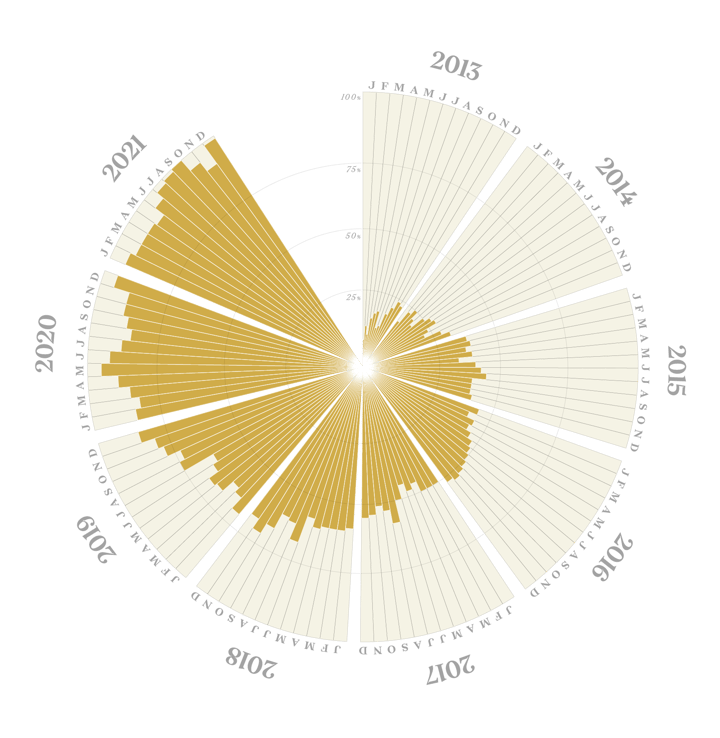
Nightingale chart
Alternative names: Nightingale's graph , Nightingale rose chart , Rose diagram , Coxcomb chart , Polar area chart
This chart is visually similar to a pie chart, but a Nightingale chart does not communicate a part-to-whole relationship. It compares values between categories like a bar chart does, only this one is radial.
Waterfall chart
Alternative names: Flying bricks chart , Mario chart , Bridge chart , Cascade chart
A waterfall chart is a type of graph that usually shows positive and negative values of change between two points, which helps in understanding the cumulative effect of these changes (so the net change). This chart does not only look at the starting value and the ending value of your data set but also visualized each individual positive or negative change that happened. As you can imagine, this type of chart is quite useful in financial sectors or human resources, but also in other industries (think of inventories, revenue tracking, etc.). Last but not least, the waterfall chart takes its name from the fact it looks like a waterfall. In the chart, the first value (column) typically starts from the baseline of zero, as does the ending value. They are connected by a number of seemingly floating shorter bars (that represent the said changes). The whole shape of the chart resembles then a waterfall.
Matrix chart
Alternative name: Matrix diagram
A matrix chart is a very common type of chart that helps in visualizing the relationship between two or more variables in a data set. Specifically, it shows the presence and strengths of such relationships and it does so in a grid format. It can have six different forms (shapes) depending on how many groups must be compared (L, T, Y, X, C, R, and roof-shaped). This chart usually presents a huge amount of data, so its visual display is limited. A matrix chart is very suitable for (but not limited to) project managers.
Small multiples
Alternative name: Trellis chart , Lattice chart , Panel chart
Unlike all the other graphs in this article, Small multiples are more of a visualization concept than a graph itself. That is because Small multiples use the same type of chart in it and multiply it within a grid to show different slices of the data set. The main advantage of using small multiples is the possibility of showing three or (usually) more variables presenting different values in the same graph without confusing your audience. If you go for this type of data visualization, make sure not to apply multiple colors in the charts as it might decrease the readability. You can find more Small multiples examples on our inspiration page .
Alternative name: Tag cloud , word collage , wordle

A word cloud is not a typical type of chart but it deserves its place in this list as it still is an instrument used to visualize qualitative (text) data. A word cloud is nothing more than a visual cluster of different words which vary in size accordingly to their frequency within the data set. In other words, the more often a certain word (or a keyword) appears in the text, the bigger (and perhaps bolder) it will be in a cloud. This type of chart is quite common across so many industries and segments. It can be a great visualization tool for students working on their dissertation who want to analyze their interviews. But just so you know, there are much more creative ways to show qualitative data.
Slope chart
Alternative name: Slopegraph
A slope chart is a chart that emphasizes the evolution between two values by using the angle of the slope to communicate the difference. It can be a change over time or a transition. A slope chart can be a good alternative for a line chart, grouped- or stacked bar chart, if we only have two points in time we want to address. See other slope chart examples See other slope chart examples on inspiration page .
Table chart
A table chart is a chart that helps visually represent data that is arranged in rows and columns. Throughout all forms of communication and research, tables are used extensively to store, analyze, compare, and present data.
Categorical scatter plot
A categorical scatter plot differs from a regular scatter plot by the presence of a categorical axis. It can be just one categorical axis or both of them. A categorical scatter plot can be quite similar to a dot plot. See other scatter plot examples See other scatter plot examples on our inspiration page .
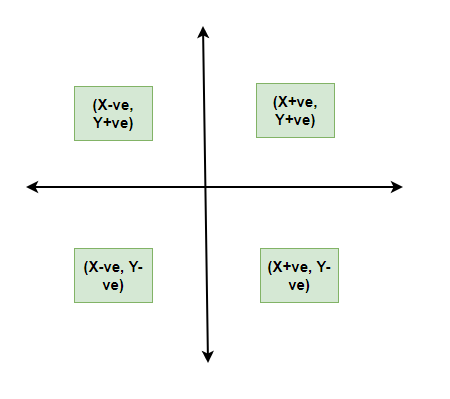
Quadrant chart
Alternative names: matrix diagram , matrix chart , 4-quadrant matrix chart
A quadrant chart is very similar to a scatter plot but it’s divided into four equal parts (quadrants) in a 2x2 matrix. It is useful if we want to group distinctly data marks for some specific type of analysis. One of the best and most well-known examples of using the quadrant chart is for a SWOT analysis.
2. Correlation (relational)
Alternative names: Heat map , Heat table , Density table
A heatmap shows data variances, such as patterns, trends, and correlations. It does this by using color, hue, or intensity, as well as data labels, as a direct representation of the values. By adding a date or a time scale on the x-axis it shows how the values evolve over time. The data in a heatmap is structured as a table. Using a heatmap as a chart lets you explore the data and gives hints on where to look for outliers, other viewpoints, or specific angles. If you would like to explore the fascinating world of heatmaps, we definitely recommend you this article.
Also, make sure to check our heatmap resource page and discover pro tips on how to design the best heatmap chart yourself. You can find more heatmaps examples on the inspiration page.
Bubble chart
Alternative name: Bubble plot
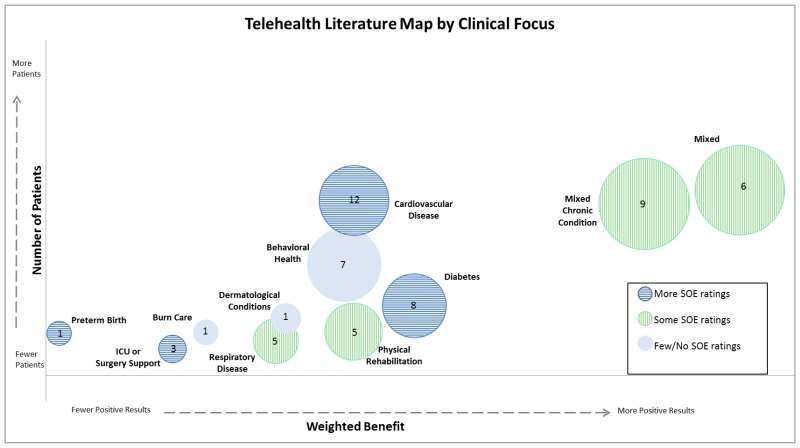
Deriving from a scatter plot, a bubble chart is a chart that looks at a relation between three (numeric) variables. Two of those variables are represented by dots located between axes. The third value is represented by the size of a bubble. But with some expansions, a bubble chart can represent up to seven variables at once. But as it’s very easy to overwhelm a reader with too much information, it’s better not to plot too many variables. Being really popular among researchers and analysts, a bubble chart is also a chart with one of the best data/space ratios. One of the most interesting things about bubble charts is that they can be colored in many different ways. Make sure to check out a blog post taking a closer look at bubble charts .
Also, refer to our bubble chart resource page and discover pro tips on how to design the best bubble chart yourself. And if you want to see other bubble chart examples, find them on the inspiration page .
Scatter plot
Alternative names: Scatterplot , Scatter chart , Scattergram , Scatter diagram , Scatter graph
A scatter plot shows values for two numerical variables by plotting them as dots between horizontal and vertical axes. Simple one-sized data marks give a clear view of every observation’s positioning in a two-variable plane. A scatter plot is often used to show correlations between numeric variables and identify patterns. Being a swiss knife among the charts, a scatter plot is usually the first one for data exploration. It is a chart with one of the best data/space ratios. A scatter plot is also known for its versatility. It gives a lot of inspiration to infographic designers and data visualization specialists. It can be turned into almost any chart: heatmap, dot plot, icon chart, tilemap, or some hybrid chart. On the inspiration page you will find more scatter plot examples .
Connected scatter plot
Once upon a time, a line chart fell in love with a scatter plot. Were they to have a baby, it would look exactly like a connected scatter plot. This type of chart consists of a scatter plot with two variables and a line drawn between the dots in a continuous path. See other scatter plot examples on the inspiration page .
Hexagonal binning
Alternative names: hexagonal plot , hexagonal bin plot
A hexagonal binning is a method that uses hexagons in order to show the density of the data points. It is a good alternative to a scatter plot if the data gets too dense to interpret. The hexagons are binned into the area of the chart, and the color or hue (color intensity) is assigned accordingly to the number of observations it covers.
Contour plot
A contour plot allows you to visualize three-dimensional data in a two-dimensional plot/plane. Contour plots are typically used in cartography, as their contour lines can nicely indicate elevations. But they can also be used in meteorology, astrology, and similar scientific fields, where the contour lines would represent density or temperature.
3. Part-to-whole & hierarchical
Stacked bar chart & stacked column chart.
Being a variant of a bar chart (or a column chart, if plotted vertically), a stacked bar/column chart shows a relation of stacks to the whole bar or column and relations between whole bars/columns. The whole bar/column can be also presented as 100%. In this case, the stacks show a relative part to the whole bar/column in percentages. You can find more examples of bar chart on inspiration page .
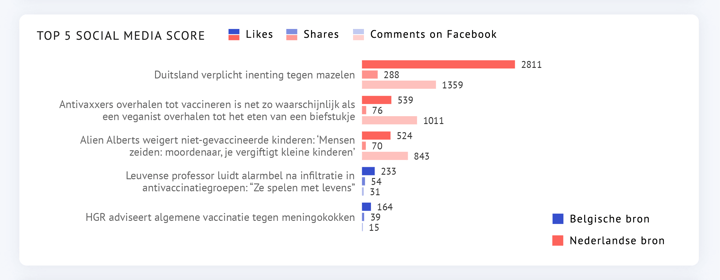
Diverging (stacked) bar/column chart
A diverging bar chart (or, if plotted vertically, a diverging column chart) is a chart that resembles a regular bar chart. However, a crucial difference is a baseline located in the middle (usually corresponding to a zero) and the bars extending to both sides of this midpoint. Often used to display results of a questionnaire or a survey, but definitely not limited to this use case, as seen in the example above. In a diverging bar chart, we use contrasting colors to show the categories being compared. A very common variation of this chart is called a ‘diverging stacked bar chart’, which adds additional segments. In other words, it’s very similar to a regular stacked bar chart but with an extra baseline in the middle. But a diverging stacked bar is a very good alternative to a stacked bar chart since it is easier to compare the stacks with it. That is because the stacks here share the same baseline, which makes comparison much easier. See more variations of bar charts on inspiration page .
Population pyramid
Alternative names: Age-sex pyramid , Age structure diagram
Very similar to a diverging bar chart, a population pyramid is a type of chart that specifically visualizes the age and gender distribution across populations. Typically used by demographers, population pyramids can be a very simple and nice addition to many reports. You can find other bar chart examples You can find other bar chart examples on the inspiration page .
Alternative name: Pictograph
An icon array is a graph that clearly visualizes a proportion of a unit. Icon arrays use a matrix of icons, usually a 100. Each one of those icons represents a unit of something (i.e. people). A portion of the icons is then colored to represent a numerical value in our data. The rest of the icons can be greyed out or even absent. A very common type of graph, icon arrays are extremely easy to interpret. You can see more icon array examples You can find more icon array examples on inspiration page .
Waffle chart
Alternative names: Square pie chart , Square area chart , Gridplot
A waffle chart is very similar to an icon array. However, instead of using different icons, it consists of a grid of 100 square (or even round) cells. Each cell represents 1%. This grid pattern typically displays progress towards a target (or a completion percentage) but can be also used to show parts-to-whole contribution. Waffle charts are often called a square alternative to a pie chart and are very easy to interpret. And they do look like waffles. See examples of similar charts on inspiration page .
Alternative names: Pie graph , Pizza chart, Circle chart
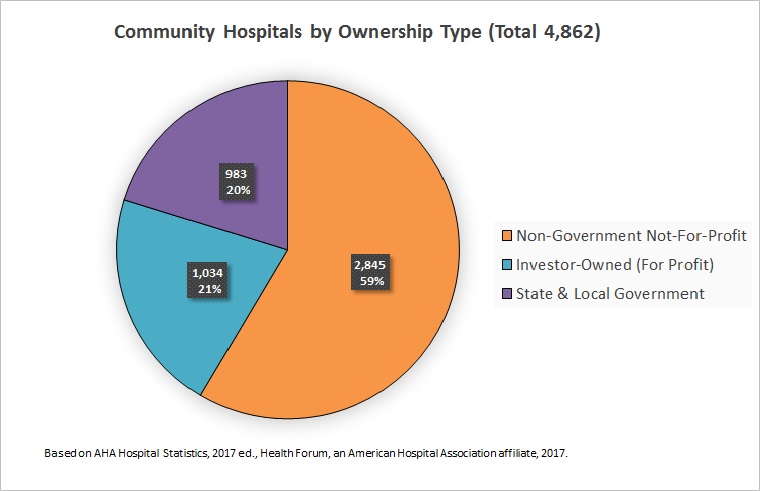
Arguably the most popular type of chart, a pie chart is a circular graph that visualizes a part-to-whole relationship. It shows how the data is divided into categories with a certain value (the slices), but it always keeps the link between the value of one category and the total sum of those categories (the pie). This means that the slices should add up to a logical sum. If the data is in percentages, the total should round up to a hundred. If the data is in absolute values, for example in dollars, the categories should form a meaningful total. A pie chart works best with only a few categories, otherwise, the chart becomes an unreadable clutter. It is also very suitable when one category is very big or very small compared to the other categories. Pie charts are often ridiculed by dataviz specialists. Read the deep dive pie chart article to see our arguments for using pie charts. And if you want to create a really good pie chart yourself, don’t miss out on the pie chart resource page full of pro design tips. Also you can find more pie chart examples on inspiration page .
Donut chart
Alternative names: Doughnut chart
A donut chart is practically the same thing as a pie chart, with an obvious difference of an empty round hole in the middle, making it resemble a donut. However, the data-ink ratio of a donut chart is better than that of a pie chart and the data is depicted by the length of the sectors, rather than the surface, which is easier to interpret. Another advantage of a donut chart is that the space in the center can be used to add a title or a significant value derived from the data. For your convenience, we also created a donut chart resource page with valuable design tips for your next donut chart. On inspiration page you will find more examples of pie and donut charts.
Semicircle donut chart
Alternative name: Half moon chart , Half donut chart , Semi-circle doughnut chart
This chart works the same as a normal pie or donut chart, only the sum of all categories results in half a circle instead of a full circle. It can serve as a basis for a gauge chart, by using the slices to show progress or by adding a pointer. We have more pie and donut chart examples on the inspiration page .
Marimekko chart
Alternative names: Mekko chart , Mosaic chart , Mosaic plot
A Marimekko chart is a type of two-dimensional stacked chart that depicts data through varying heights of different segments and widths of columns. These columns are scaled to fill up the entire available chart area. They can be hard to read, especially if there are many segments. Although Marimekko charts can be used to visualize different types of data, they are most commonly used for analyzing marketing and sales data.
Treemap charts come in handy when you are dealing with large numbers of categories with a hierarchical structure. A treemap consists of multiple categories and each category in the treemap is given a rectangle. The categories could be subdivided into smaller rectangles if you are dealing with subcategories in the data. The size of the area of the rectangles communicates the value. Therefore, treemaps are very useful charts in finding relationships fastly, both within and between categories. Another benefit of a treemap is the efficient use of space which makes it easy to show a lot of data at the same time. If you’re curious about the history and different features of a treemap chart, you can’t miss the deep dive article . We also have a very elaborate treemap resource page for you to check out before you start making your own treemap.
Circular treemap
Alternative name: Circular packing , Circle packing
This type of treemap consists of circles instead of squares, which makes them a bit less space-efficient. Though, because of the space in between the circles, the groups and subgroups are presented very neatly. Moreover, when designed properly, the circular treemap could be really pleasing to look at.
Convex treemap
Alternative names: Voronoi treemap , Polygonal partition
A convex treemap is essentially the same thing as a regular treemap but with convex polygons instead of rectangles. With this type of treemap, it is possible to create treemaps within arbitrary shapes like circles, triangles, or any shape you can think of. Convex treemaps are great if you wish to show grouping and relations instead of the hierarchical structure typically found in a regular treemap. We presented a very nice example of such a treemap in this article that generally looks closely at treemaps.
Alternative name: Phylogenetic tree
To put it simply, a dendrogram is a diagram representing a tree or a network structure. Consisting of stacked branches, it is used to visualize taxonomic relationships (hierarchical relationships between objects). Dendrograms are commonly used in biology to show the clustering of genes but they can illustrate any type of grouped data.
Venn diagram
Alternative name: Set diagram , Logic diagram
Originating in the 1800s, Venn diagrams are widely used within different industries to illustrate relationships (i.e. commonalities or differences) between two or more sets. This type of graph is commonly used in presentations and reports. They are closely related (and similar) to Euler diagrams with the difference that the Euler diagram will omit a set if no relationship exists.
Euler diagram
Euler diagrams are very similar to Venn diagrams, so it’s not surprising that people may occasionally confuse the two. The main difference is that the Euler diagram (which is pronounced Oy-ler) will omit a set if no relationship exists. What does it mean? A Venn diagram shows all possible logical relationships between a collection of sets, while an Euler diagram will only show the relationships that actually exist in real world. If you’re curious to understand it better, we recommend this article that explains the difference between mentioned charts .
Circular gauge
Alternative names: Angular gauge , Radial gauge chart
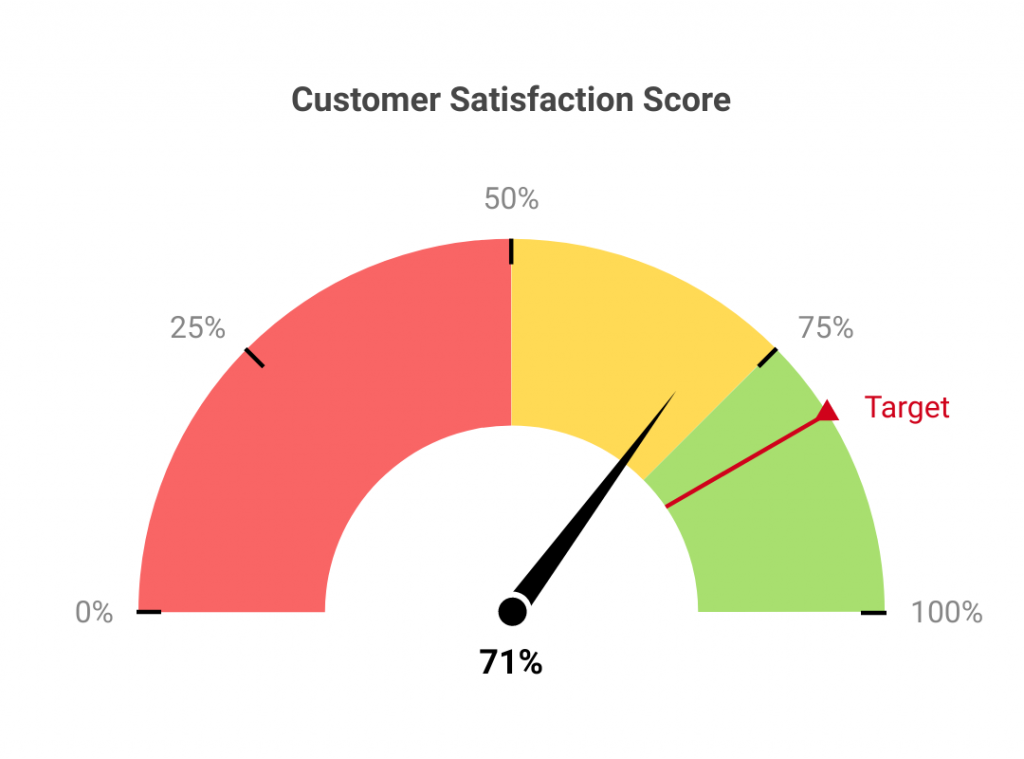
A circular gauge is a type of chart that uses a circular or half-circular scale with a needle indicating a value on that circular scale. For this reason, it resembles a speedometer or even an analog clock. The interesting thing about circular gauges is that they are so easy to customize and can take so many different, visually interesting forms. This type of chart is extremely useful in all sorts of dashboards.
Sunburst chart
Alternative names: Multi-level pie chart , Multilayer pie chart , Sunburst graph , Ring chart , Radial treemap
A sunburst chart has many names but whatever you call it, it’s still a spectacular type of graph. It shows a hierarchical dataset through a series of concentric outward rings. Each of those rings corresponds to a different hierarchy level. The inner circle looks like a donut chart, but each outer ring can be sliced up depending on its relationship to the inner (parent) circle. Sunburst charts are often a good alternative to treemaps, but if you do opt for this type of chart, keep in mind that its radial layout takes more space than a rectangular shape of a treemap.
Pyramid chart & Funnel chart
Alternative name: Triangle chart
If you work in sales or marketing, this type of chart definitely won’t be new to you. A pyramid chart and a funnel chart are visually almost the same - if you flip a pyramid chart, you get a funnel chart. Funnel charts are very commonly used to visualize the flow of users through a business or sales process. This information is usually paired with the revenue or potential revenue amount at each stage of the funnel. They are widely used in infographics and business presentations or dashboards. In the pyramid chart, each level of the pyramid indicates a different level of hierarchy (among the topics).
4. Data over time (temporal)
An area chart is similar to a line chart. Data values are plotted in a similar way, and connected with lines. The difference is that the area between these lines and the x-axis is filled with a color. This helps in visualizing the change in volume over time. It doesn’t focus on specific data values but more on showing a general change that occurs over a period of time. You will find more area chart examples on inspiration page .
Stacked area chart
Alternative name: Stacked area graph
A stacked area chart is a variation of an area chart. It visualized the evolution of multiple data series (value of several groups) over time. See other stacked area chart examples on the inspiration page .
Stream graph
Alternative names: Streamgraph , ThemeRiver
A stream graph is undoubtedly one of the most beautiful chart types available. This stunning type of chart derives from a stacked area chart, from which it differs by using a central baseline rather than a fixed axis. A stream graph then visualizes different values (compound volumes) around the baseline. This creates a visualization that resembles a river-like stream. The shape of the stream, which consists of peaks and troughs referencing different values over time, can also indicate seasonal patterns. See more similar chart examples on our inspiration page .
A bump chart is a very good choice if you’re interested in showing rankings over time. Since every step in ranking has the same size, this type of chart is not useful in showing the data precisely. See other bump charts and line charts examples on the inspiration page .
Bump area chart
A bump area chart (or an area bump chart) is a variation of a bump chart that instead of only displaying the ranking over time also shows the values on the y-axis. This helps in visualizing the number of different categories over time and their ranking. If you were to compare this chart to a stream graph, they’re actually visually not so far from each other. However, a bump area chart sorts the categories based on their ranking. So in other words, a bump area chart shows both magnitude and rank. And it’s also a stunning chart.
Alternative names: Line graph , Line plot
A line chart is a type of chart that comes in very handy when showing overall trends or progress. Line charts are among the oldest types of charts and are still one of the most popular. They are versatile, simple, and easy to understand. They can show a lot of information at once. What’s really nice about line charts is that they can be also very easily applied onto or merged with other charts like the bar chart or the area chart. In a line chart, the data points represent two variables and are connected by a line to show the changing trend of the data. The x-axis or independent axis shows a continuous variable (usually time) and the y-axis or dependent axis contains a numerical value for a metric of interest. If you’d like to design really stunning line charts, make sure to see our line chart resource page full of great tips and more line chart examples.
Spline chart
Alternative names: Spline graph , Curve chart
A spline chart is functionally the same thing as a line chart. The only difference is that a spline chart connects data points using a smooth curve, whereas a regular line chart uses a straight line to join those points. For this reason, a spline is also known as a curve chart. A combination of an area chart with a spline chart creates a variation called a spline area chart. Find the examples of similar charts on inspiration page .
Step line chart
Alternative names: Step chart , Stepped line graph
The step line chart only uses horizontal and vertical lines to connect the data points. It is convenient to use when you want to highlight the exact moment in time when the data changes and is, therefore, helpful when you must deal with data that changes in irregular intervals. See more examples of similar charts on the inspiration page .
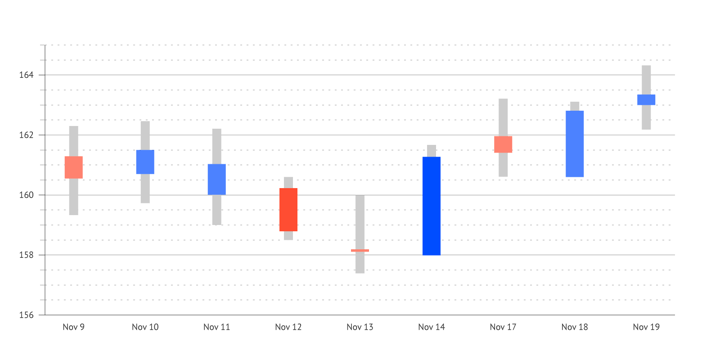
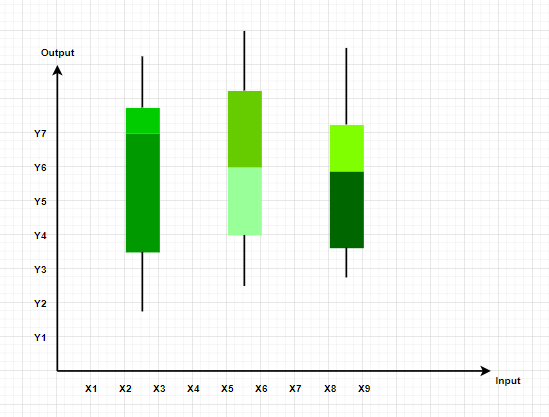
Candlestick chart
Alternative name: Japanese candlestick chart

A candlestick chart is a chart typically used in the financial industry. It helps visualize the price movements over a period of time. For this reason, it helps detect and predict market trends. This type of chart is almost exclusively associated with stock price information. If you’re interested in designing a candlestick chart and adding it to your financial report, it’s possible to create it with Datylon for Illustrator. You can read more about creating a candlestick chart in our article .
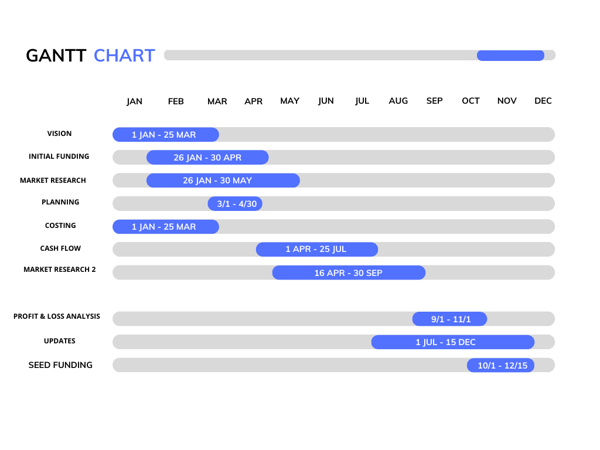
Gantt chart
A Gantt chart is a graph that typically shows activities or tasks performed against time: a project plan over time. Used in project management, it helps in tracking project progress, schedule, changes, etc. In other words, a Gantt chart shows what has been done and what still needs to be done. However, it’s worth noting that although this type of graph is most commonly used in project management, it is definitely not limited to it. The idea behind this chart is that it visualizes the start and end time in form of period blocks. Therefore, it can be also used to illustrate seasonal occurrences, such as the availability of different fruits and vegetables throughout the year, or the appearance of mosquitoes in different months of the year.
Barcode chart
Barcode charts are used when one of the dimensions of the dataset is extensive while the space is limited. Barcode charts can be created in several ways. The first is to place a row of thin bars along the horizontal axis. It can be useful as an alternative to a strip plot when the density of data marks is too high and individual elements can be hardly recognized. The second way is to use the thickness of the bar for binding an additional dimension. The color is also often used to show a few states of the bar. In most cases the number of colors is limited due to bar width - it’s hard to recognize a wide range of colors when the bar is very thin.
The OHLC chart’s name stands for Open-High-Low-Close Chart. This type of chart is nearly exclusively used in the financial sector. It helps visualize price changes over time, typically in a trading stock market.
5. Distribution
Density plot.
Alternative names: Kernel density plot , Density trace graph
A density plot is a type of chart that helps us visualize how the numeric data is being distributed over a period of time. Density plots somewhat resemble smooth peaks and valleys plotted between two axes. These correspond to a higher or lower concentration of values. A density plot is a variation of a histogram. However, it is visually more appealing, as it loses the sharp edges typical for histograms and adds a smooth continuous curve. Find more examples on the inspiration page .
Ridgeline plot
Alternative names: Joy plot , Joyplot
A ridgeline plot is a somewhat special type of chart. A ridgeline plot shows the distribution of a numeric value for several groups of a category. It is done by illustrating partially overlapping line plots (that can be made of density plots or histograms), which then can resemble a mountain range. This beautiful chart can be useful to visualize distribution over time or space. But what is the most interesting about it is its history! The alternative name for a ridgeline plot is a joy plot because this very example above appeared on the first album cover of the British band Joy Division (‘Unknown Pleasures’ from 1979). See other examples of similar charts other examples of similar charts on the inspiration page .
Horizon chart
The horizon chart is for some an unfamiliar chart. Though, it is definitely worth getting to know this type of chart. When you are dealing with a lot of categories and you want to make efficient use of space, this chart is the way to go. It is perfect to show time series data on the horizontal axis and with colored bands, the values are represented on the vertical axis. The use of colored bands makes it possible to show great precision of the values. With the use of a diverging color scheme, it is even possible to show both positive and negative values. The difference with other charts is that both the positive and negative values are shown above the baseline, instead of showing negative values under the baseline. This allows you to show a lot of data in a very condensed manner.
Alternative names: Frequency distribution graph, Frequency distribution chart
A histogram is a type of chart that visually resembles a column chart. It’s a graph that consists of vertical rectangles (columns), whose length is proportional to the frequency of a variable (data items). The main visual difference between a histogram and a column chart is that there is no empty space between each rectangle. That’s because, unlike in column charts, in a histogram, the numbers are grouped into ranges. Then the columns have different heights because they correspond to the frequency of each group - meaning, how many items fall in a certain range.
Radial histogram
Alternative names: Angular histogram, Circular histogram, Polar histogram

A radial histogram is simply a variation of a histogram (see above) but with columns wrapped around a circle. It functions the same way as a regular histogram. And it’s very likely going to grab your readers’ attention. See examples of similar charts on the inspiration page .
Alternative names: Individual value plot, Single-axis scatter plot
A strip plot is a type of scatter plot but it only has one categorical and one numerical axis. It is a chart used to illustrate the distribution of many individual one-dimensional values. These values look like dots located along a single (category) axis in this chart. If some of the dots have the same value, they can overlap, creating something that looks like a strip.
Jitter plot
Alternative names: Jittered strip plot , Jittered individual value plot
A jitter plot is an alternative to a strip plot (see above). It is used to visualize the relationship between a measurement variable and a categorical variable. The main difference from a strip plot is that the dots used in the charts are shifted on the horizontal y-axis, to avoid overlapping (overplotting), which in turn allows avoiding lack of clarity.
One dimensional heatmap
If you want to zoom in on one category and focus on the evolution of that variable, you can use heatmaps in only one dimension. These charts are very popular in climate communication and often visualize temperatures.
Beeswarm chart
Alternative name: Swarm plot
A beeswarm chart is like a dot plot with a lot of values per category. These values are each represented by one dot, and the swarm of dots represents the distribution found in the data. Instead of packing them in bins, the dots are scattered around each other and plotted on one single axis. This kind of chart is very useful when you want to display a lot of data points at once.
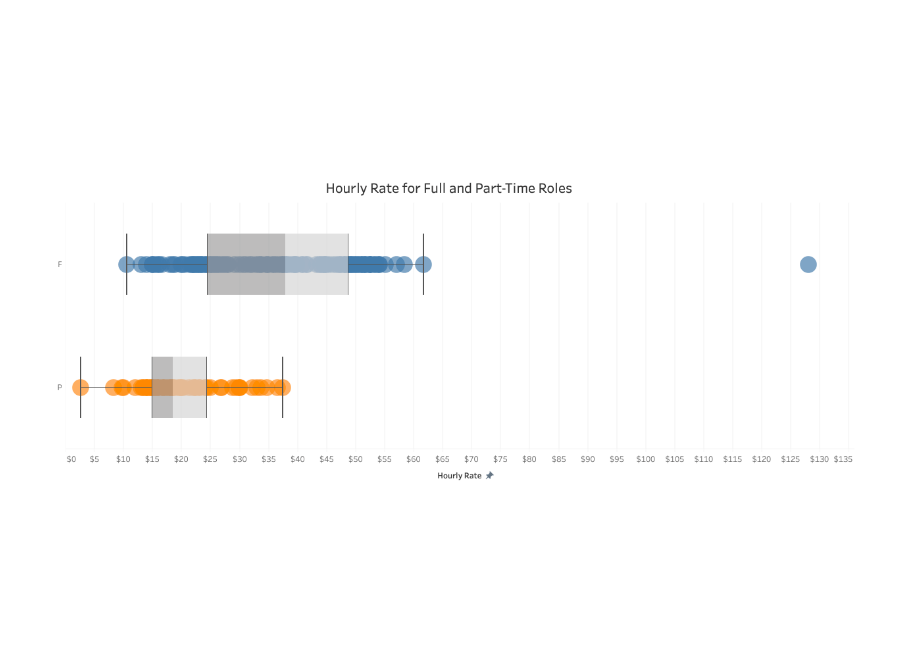
Alternative names: Box plot , Boxplot , Box-and-whisker plot/chart , Whisker plot
A box chart uses boxes and lines to depict the distributions of one or more groups of numeric data. They are meant to provide a high level of information at glance - a summary of data. In a box plot, boxes are the main part of the chart, and they represent the range of the central 50% (middle portion) of the data. There is also a line visible within the boxes that indicates the median value. The remaining half of the data is visualized with the lines (whiskers) extending out of each box. This type of graph is quite popular in the research and financial fields. See similar chart examples here .
Violin plot
A box chart (above) can be useful for comparing summary statistics (such as range and quartiles), but it doesn't let you see variations in the data - unlike a violin plot. This type of chart is a hybrid of a box plot and a density plot. Thanks to this, a violin plot depicts distributions of numeric data for one or more groups using density curves. Of course, visually, it resembles a violin, hence its name.
6. Geospatial & other charts
Geographic heatmap.
Alternative names: hot spot map , geo heat map , density heatmap
A geographic heatmap is a geographical representation of data that demonstrates where something occurs, specifying the areas of data’s high and low density. Unlike a choropleth map, a geo heatmap does not limit displaying geospatial data to specified boundaries. Therefore, using the data’s location radius, it can cover a small and specific geographic area, as well as large regions, such as oceans or coasts. It uses color to highlight the areas of occurrence.
Choropleth map
A choropleth map is a type of map in which different administrative areas are colored (or shaded) according to the magnitude of their numeric value. The main difference between a choropleth map and a geographic heatmap is that a choropleth map uses border-defined areas, such as countries, states, or neighborhoods. A common example of the use of choropleth maps can be a visualization of population density.
A tile map is a type of geographical map where a larger area (usually a country or a continent) is visualized by multiple equal-size and shape tiles, often square rectangles. Each tile represents a different region. A simple example of a tile map can be a collection of tiles forming the shape of the United States, where each tile corresponds to a state. What is important about tile maps is that all tiles don’t vary in size, meaning that larger regions can’t dominate the visualization and smaller regions are not harder to read.
Chord diagram
A chord diagram is used for showing the structure of paired connections between the instances of the same level. Every instance is represented by an arc. Every connection is shown as a band with various start and end widths which depicts differences in input and output. Common examples of chord diagrams vary from international trade flows to text and script analysis.
Arc diagram
An arc diagram in its essence is similar to a chord diagram. While the chord diagram focuses mostly on the quantitative aspect of the connection, the arc diagram is more focused on the existence of the link. The arc diagram shows the connections between points that are placed on the line axis with the arcs. Arcs could be placed on both sides of the axis showing the different aspects of the connection. Although the focus of the arc diagram is to show the existence of the connection it can also be used to show the quantitative aspect of the connection using the thickness of the arc.
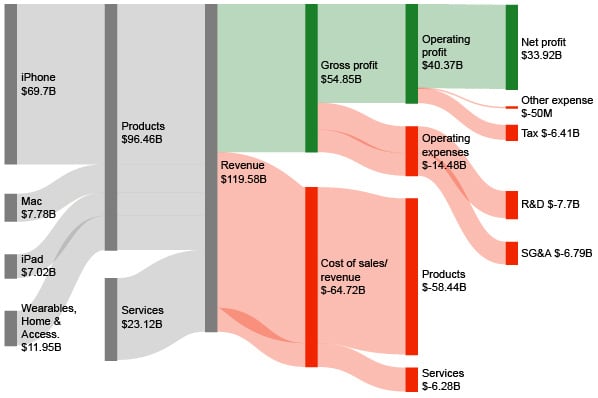
A Sankey diagram is a type of visualization that allows you to display flows from one set of values to another. It shows entities that represent the values and connects them by links, or flows. Each flow has a varying height, which depends on its quantity. They can also differ in color. For this reason, it’s really common to use Sankey diagrams in visualizing supply chains, engineering and production processes, energy efficiency, etc. A known example is Google Analytics, which uses Sankey to depict the customer journey between pages of a website., The disadvantage of using this otherwise really beautiful graph is that inexperienced users will find it difficult to digest this visualization. Sankey diagrams are very often also called Alluvial diagrams. For an untrained eye, they will indeed appear to be the same chart. There is, however, a bit of a difference between the two. If you’re interested in learning more, we found this post quite a nice resource .
Network diagram
Alternative names: Network graph, Network mapping, Network visualization A network diagram is used to show the connections between multiple elements. The structure of the data and the purpose is somehow similar to the arc diagram. But while in the arc diagram, all of the points are placed on the same line, in the network diagram positioning of the peaks can vary. In some variations of the network diagram, the position of the point depends on the number of connections this point has and the group it belongs to. Network diagrams are often used to show the clusters of members based on the intensity of the connections.
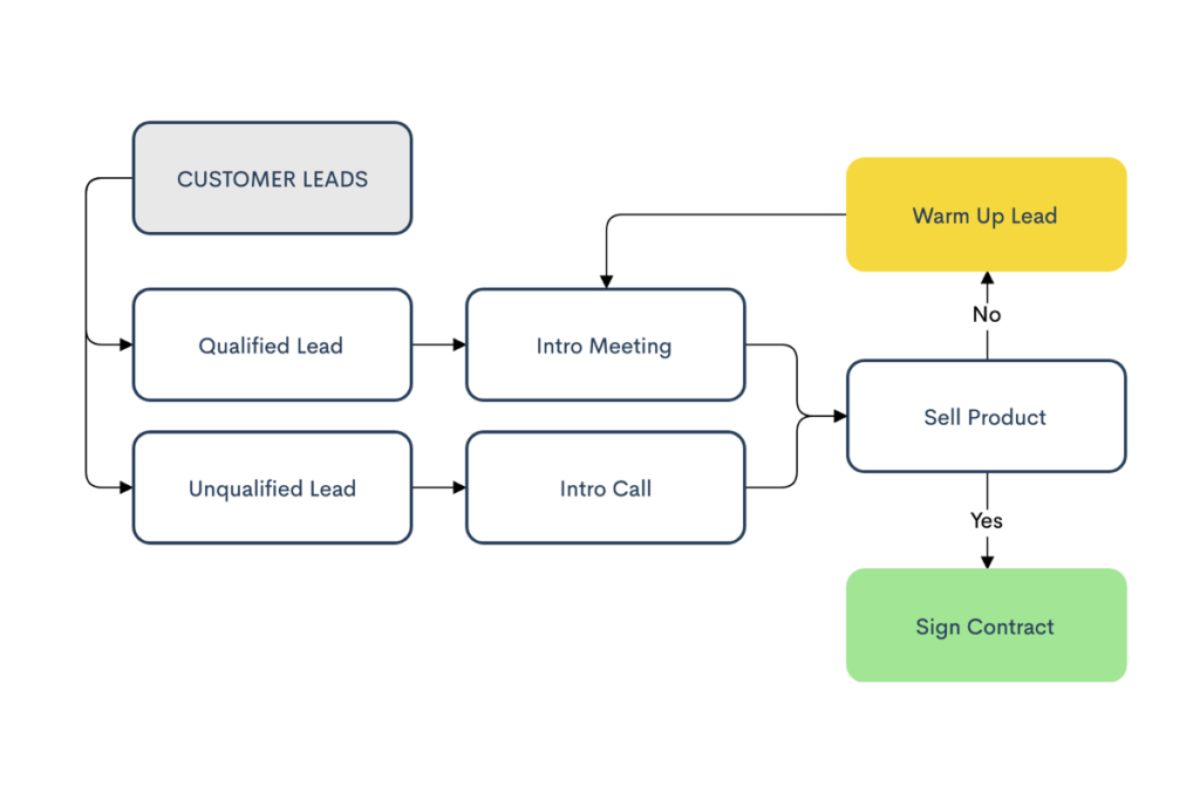
A flowchart is a visualization of a workflow. It’s a diagram that depicts subsequent steps in the process. In other words, it shows what steps need to be followed to complete an action. A flowchart uses connecting lines and arrows to allow viewers to follow the process. It has many organizational use cases and can be a good tool to map out the customer journey, and step-by-step instructions. It’s also popular in project management.
Charts in Illustrator
As mentioned at the beginning, many of the charts and graphs listed in this post can be made with Datylon. Currently, we offer 130+ chart templates in our Chart Library. You can sign up for free and try it for yourself.
What is even more interesting, a lot of charts from this list can be designed in Adobe ® Illustrator ® . Of course, Illustrator has a built-in graphing tool but unfortunately for many graphic designers and data visualization experts, it is seriously limited . Check out the walk-through for our graph maker by "Yes I'm a Designer".
With Datylon for Illustrator , you get full freedom of chart design. It's a chart maker plug-in for Adobe Illustrator with extraordinary features that will help you make the most captivating chart design! Hey, did anyone say fully resizable charts?
➡️ Create an account and don't forget to download Datylon for Illustrator with a free 14-day trial (no credit card needed) and supercharge your data visualization!

Kosma Hess - Marketing Manager
Global citizen, world traveler, content creator, marketing specialist, can't sing to save his life. In his free time, he's mastering Datylon for Illustrator for no reason.
Related blog posts

Food For Thought
Datylon for illustrator vs. adobe illustrator graph tool.
We enjoy working in Illustrator. This is the industry-standard design tool that can do A LOT in...

Illustrator Chalk Talk
How to make a treemap chart in illustrator with datylon.
Climate change is one of the most heated (no pun intended) topic conversations today. This is not...
Subscribe to our newsletter
Receive inspiration, practical advice, customer stories and news right in your mailbox.
18 Best Types of Charts and Graphs for Data Visualization [+ Guide]
Updated: May 22, 2024
Published: May 07, 2015
As a writer for the marketing blog, I frequently use various types of charts and graphs to help readers visualize the data I collect and better understand their significance. And trust me, there's a lot of data to present.

In fact, the volume of data in 2025 will be almost double the data we create, capture, copy, and consume today.

This makes data visualization essential for businesses. Different types of graphs and charts can help you:
- Motivate your team to take action.
- Impress stakeholders with goal progress.
- Show your audience what you value as a business.
Data visualization builds trust and can organize diverse teams around new initiatives. So, I'm going to talk about the types of graphs and charts that you can use to grow your business.
And, if you still need a little more guidance by the end of this post, check out our data visualization guide for more information on how to design visually stunning and engaging charts and graphs.
.png)
Free Excel Graph Templates
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help.
- Simple, customizable graph designs.
- Data visualization tips & instructions.
- Templates for two, three, four, and five-variable graph templates.
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
Charts vs Graphs: What's the Difference?
A lot of people think charts and graphs are synonymous (I know I did), but they're actually two different things.
Charts visually represent current data in the form of tables and diagrams, but graphs are more numerical in data and show how one variable affects another.
For example, in one of my favorite sitcoms, How I Met Your Mother, Marshall creates a bunch of charts and graphs representing his life. One of these charts is a Venn diagram referencing the song "Cecilia" by Simon and Garfunkle.
Marshall says, "This circle represents people who are breaking my heart, and this circle represents people who are shaking my confidence daily. Where they overlap? Cecilia."
The diagram is a chart and not a graph because it doesn't track how these people make him feel over time or how these variables are influenced by each other.
It may show where the two types of people intersect but not how they influence one another.

Later, Marshall makes a line graph showing how his friends' feelings about his charts have changed in the time since presenting his "Cecilia diagram.
Note: He calls the line graph a chart on the show, but it's acceptable because the nature of line graphs and charts makes the terms interchangeable. I'll explain later, I promise.
The line graph shows how the time since showing his Cecilia chart has influenced his friends' tolerance for his various graphs and charts.

Image source
I can't even begin to tell you all how happy I am to reference my favorite HIMYM joke in this post.
Now, let's dive into the various types of graphs and charts.
Different Types of Graphs for Data Visualization
1. bar graph.
I strongly suggest using a bar graph to avoid clutter when one data label is long or if you have more than 10 items to compare. Also, fun fact: If the example below was vertical it would be a column graph.

Best Use Cases for These Types of Graphs
Bar graphs can help track changes over time. I've found that bar graphs are most useful when there are big changes or to show how one group compares against other groups.
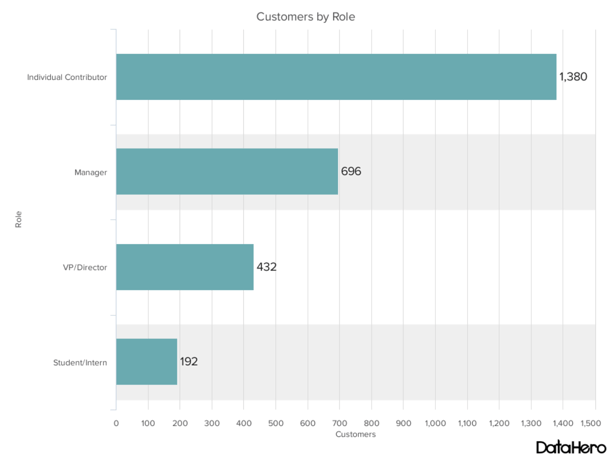
The example above compares the number of customers by business role. It makes it easy to see that there is more than twice the number of customers per role for individual contributors than any other group.
A bar graph also makes it easy to see which group of data is highest or most common.
For example, at the start of the pandemic, online businesses saw a big jump in traffic. So, if you want to look at monthly traffic for an online business, a bar graph would make it easy to see that jump.
Other use cases for bar graphs include:
- Product comparisons.
- Product usage.
- Category comparisons.
- Marketing traffic by month or year.
- Marketing conversions.
Design Best Practices for Bar Graphs
- Use consistent colors throughout the chart, selecting accent colors to highlight meaningful data points or changes over time.
You should also use horizontal labels to improve its readability, and start the y-axis at 0 to appropriately reflect the values in your graph.
2. Line Graph
A line graph reveals trends or progress over time, and you can use it to show many different categories of data. You should use it when you track a continuous data set.
This makes the terms line graphs and line charts interchangeable because the very nature of both is to track how variables impact each other, particularly how something changes over time. Yeah, it confused me, too.

Line graphs help users track changes over short and long periods. Because of this, I find these types of graphs are best for seeing small changes.
Line graphs help me compare changes for more than one group over the same period. They're also helpful for measuring how different groups relate to each other.
A business might use this graph to compare sales rates for different products or services over time.
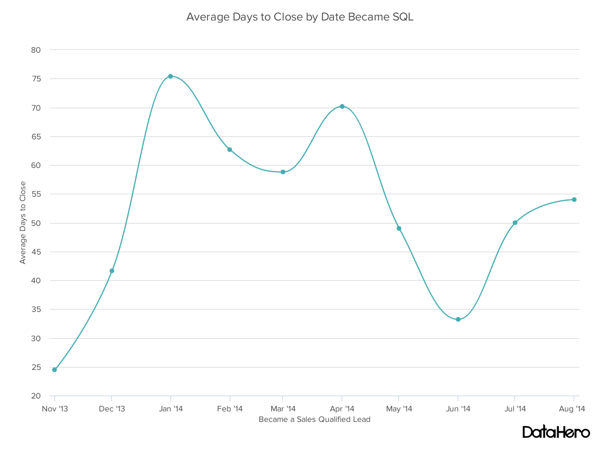
These charts are also helpful for measuring service channel performance. For example, a line graph that tracks how many chats or emails your team responds to per month.
Design Best Practices for Line Graphs
- Use solid lines only.
- Don't plot more than four lines to avoid visual distractions.
- Use the right height so the lines take up roughly 2/3 of the y-axis' height.
3. Bullet Graph
A bullet graph reveals progress towards a goal, compares this to another measure, and provides context in the form of a rating or performance.

In the example above, the bullet graph shows the number of new customers against a set customer goal. Bullet graphs are great for comparing performance against goals like this.
These types of graphs can also help teams assess possible roadblocks because you can analyze data in a tight visual display.
For example, I could create a series of bullet graphs measuring performance against benchmarks or use a single bullet graph to visualize these KPIs against their goals:
- Customer satisfaction.
- Average order size.
- New customers.
Seeing this data at a glance and alongside each other can help teams make quick decisions.
Bullet graphs are one of the best ways to display year-over-year data analysis. YBullet graphs can also visualize:
- Customer satisfaction scores.
- Customer shopping habits.
- Social media usage by platform.
Design Best Practices for Bullet Graphs
- Use contrasting colors to highlight how the data is progressing.
- Use one color in different shades to gauge progress.
4. Column + Line Graph
Column + line graphs are also called dual-axis charts. They consist of a column and line graph together, with both graphics on the X axis but occupying their own Y axis.
Download our FREE Excel Graph Templates for this graph and more!
Best Use Cases
These graphs are best for comparing two data sets with different measurement units, such as rate and time.
As a marketer, you may want to track two trends at once.
Design Best Practices
Use individual colors for the lines and colors to make the graph more visually appealing and to further differentiate the data.
The Four Basic Types of Charts
Before we get into charts, I want to touch on the four basic chart types that I use the most.
1. Bar Chart
Bar charts are pretty self-explanatory. I use them to indicate values by the length of bars, which can be displayed horizontally or vertically. Vertical bar charts, like the one below, are sometimes called column charts.

2. Line Chart
I use line charts to show changes in values across continuous measurements, such as across time, generations, or categories. For example, the chart below shows the changes in ice cream sales throughout the week.

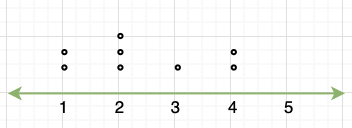
3. Scatter Plot
A scatter plot uses dotted points to compare values against two different variables on separate axes. It's commonly used to show correlations between values and variables.

4. Pie Chart
Pie charts are charts that represent data in a circular (pie-shaped) graphic, and each slice represents a percentage or portion of the whole.
Notice the example below of a household budget. (Which reminds me that I need to set up my own.)
Notice that the percentage of income going to each expense is represented by a slice.

Different Types of Charts for Data Visualization
To better understand chart types and how you can use them, here's an overview of each:
1. Column Chart
Use a column chart to show a comparison among different items or to show a comparison of items over time. You could use this format to see the revenue per landing page or customers by close date.

Best Use Cases for This Type of Chart
I use both column charts to display changes in data, but I've noticed column charts are best for negative data. The main difference, of course, is that column charts show information vertically while bar charts show data horizontally.
For example, warehouses often track the number of accidents on the shop floor. When the number of incidents falls below the monthly average, a column chart can make that change easier to see in a presentation.
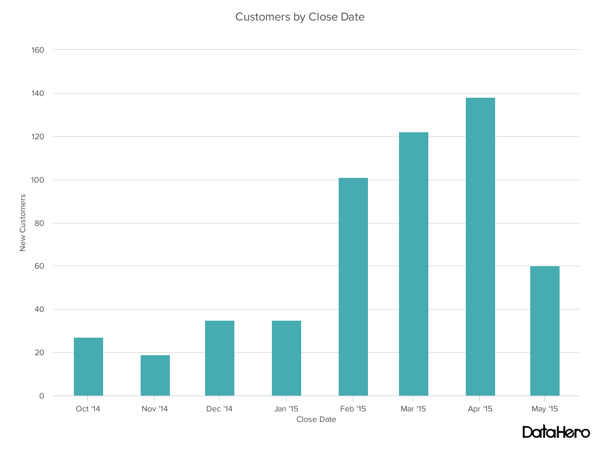
In the example above, this column chart measures the number of customers by close date. Column charts make it easy to see data changes over a period of time. This means that they have many use cases, including:
- Customer survey data, like showing how many customers prefer a specific product or how much a customer uses a product each day.
- Sales volume, like showing which services are the top sellers each month or the number of sales per week.
- Profit and loss, showing where business investments are growing or falling.
Design Best Practices for Column Charts
- Use horizontal labels to improve readability.
- Start the y-axis at 0 to appropriately reflect the values in your chart .
2. Area Chart
Okay, an area chart is basically a line chart, but I swear there's a meaningful difference.
The space between the x-axis and the line is filled with a color or pattern. It is useful for showing part-to-whole relations, like showing individual sales reps’ contributions to total sales for a year.
It helps me analyze both overall and individual trend information.

Best Use Cases for These Types of Charts
Area charts help show changes over time. They work best for big differences between data sets and help visualize big trends.
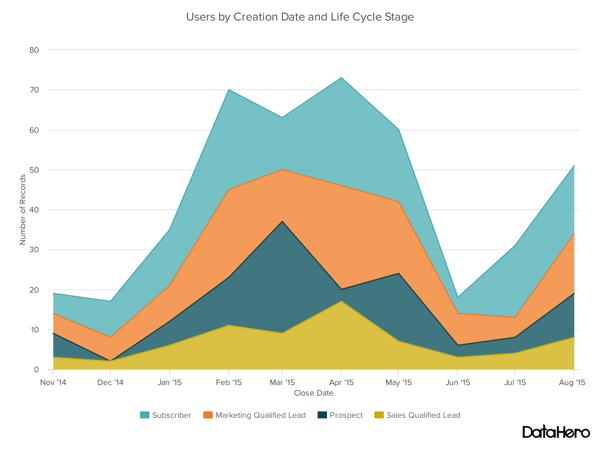
For example, the chart above shows users by creation date and life cycle stage.
A line chart could show more subscribers than marketing qualified leads. But this area chart emphasizes how much bigger the number of subscribers is than any other group.
These charts make the size of a group and how groups relate to each other more visually important than data changes over time.
Area charts can help your business to:
- Visualize which product categories or products within a category are most popular.
- Show key performance indicator (KPI) goals vs. outcomes.
- Spot and analyze industry trends.
Design Best Practices for Area Charts
- Use transparent colors so information isn't obscured in the background.
- Don't display more than four categories to avoid clutter.
- Organize highly variable data at the top of the chart to make it easy to read.
3. Stacked Bar Chart
I suggest using this chart to compare many different items and show the composition of each item you’re comparing.

These charts are helpful when a group starts in one column and moves to another over time.
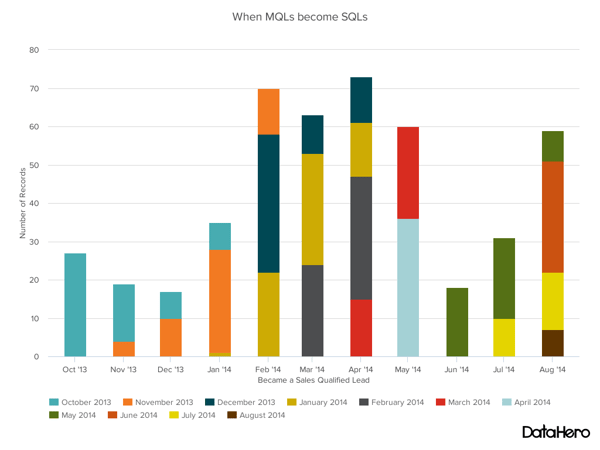
For example, the difference between a marketing qualified lead (MQL) and a sales qualified lead (SQL) is sometimes hard to see. The chart above helps stakeholders see these two lead types from a single point of view — when a lead changes from MQL to SQL.
Stacked bar charts are excellent for marketing. They make it simple to add a lot of data on a single chart or to make a point with limited space.
These charts can show multiple takeaways, so they're also super for quarterly meetings when you have a lot to say but not a lot of time to say it.
Stacked bar charts are also a smart option for planning or strategy meetings. This is because these charts can show a lot of information at once, but they also make it easy to focus on one stack at a time or move data as needed.
You can also use these charts to:
- Show the frequency of survey responses.
- Identify outliers in historical data.
- Compare a part of a strategy to its performance as a whole.
Design Best Practices for Stacked Bar Charts
- Best used to illustrate part-to-whole relationships.
- Use contrasting colors for greater clarity.
- Make the chart scale large enough to view group sizes in relation to one another.
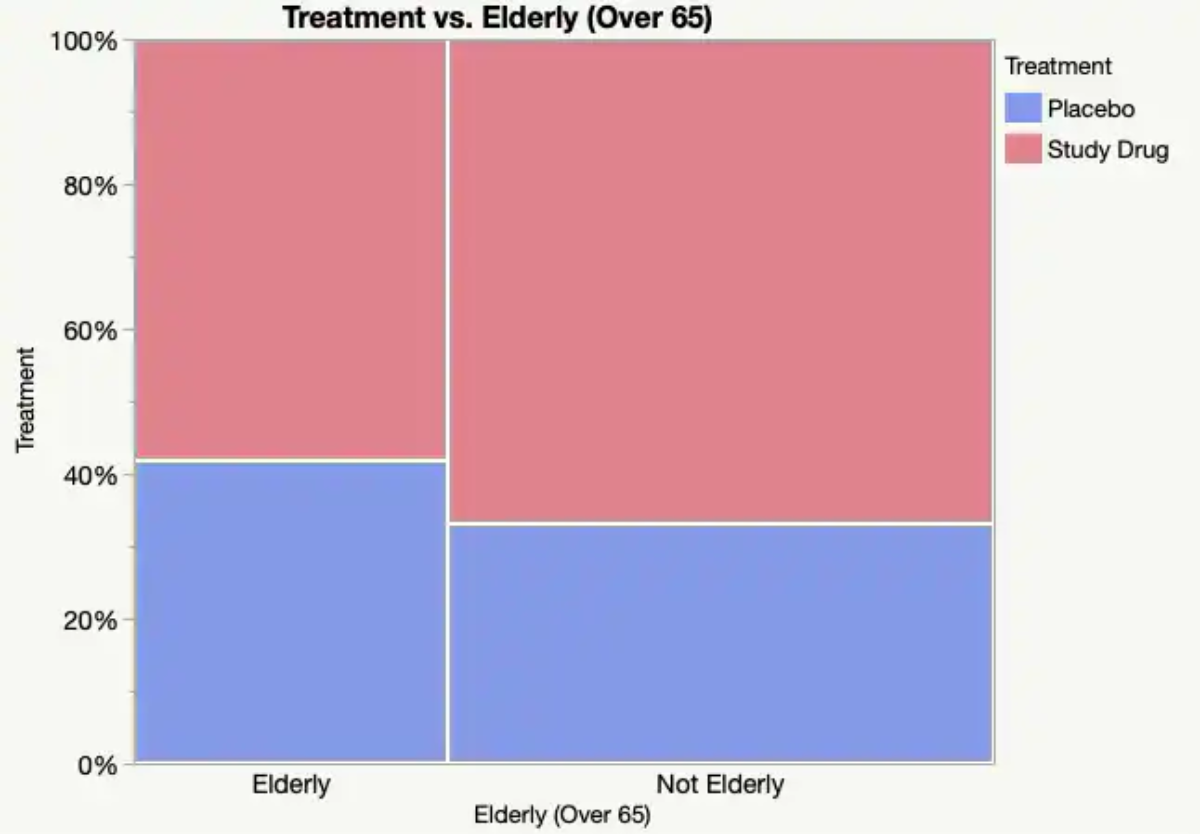
4. Mekko Chart
Also known as a Marimekko chart, this type of chart can compare values, measure each one's composition, and show data distribution across each one.
It's similar to a stacked bar, except the Mekko's x-axis can capture another dimension of your values — instead of time progression, like column charts often do. In the graphic below, the x-axis compares the cities to one another.

Image Source
I typically use a Mekko chart to show growth, market share, or competitor analysis.
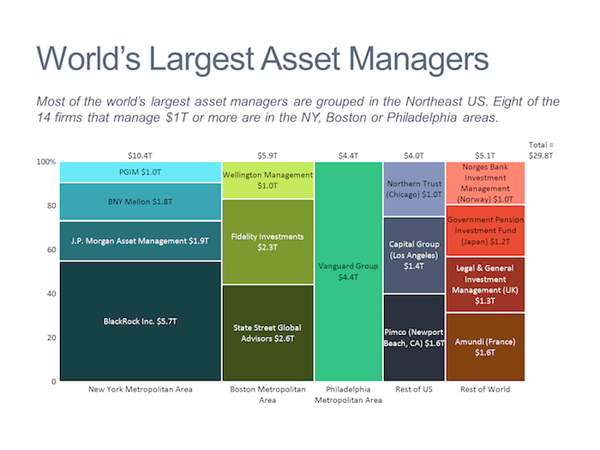
For example, the Mekko chart above shows the market share of asset managers grouped by location and the value of their assets. This chart clarifies which firms manage the most assets in different areas.
It's also easy to see which asset managers are the largest and how they relate to each other.
Mekko charts can seem more complex than other types of charts, so it's best to use these in situations where you want to emphasize scale or differences between groups of data.
Other use cases for Mekko charts include:
- Detailed profit and loss statements.
- Revenue by brand and region.
- Product profitability.
- Share of voice by industry or niche.
Design Best Practices for Mekko Charts
- Vary your bar heights if the portion size is an important point of comparison.
- Don't include too many composite values within each bar. Consider reevaluating your presentation if you have a lot of data.
- Order your bars from left to right in such a way that exposes a relevant trend or message.
5. Pie Chart
Remember, a pie chart represents numbers in percentages, and the total sum of all segments needs to equal 100%.

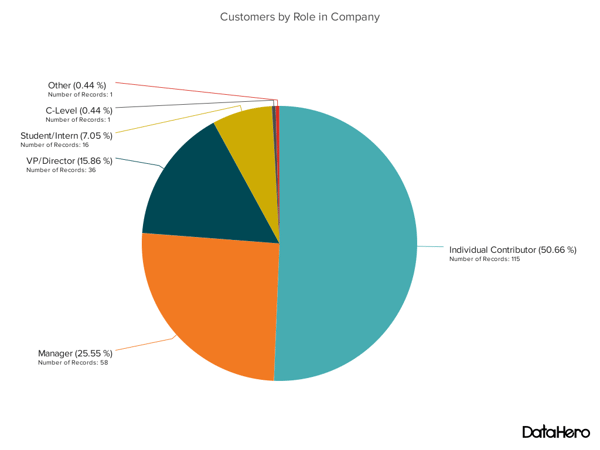
The image above shows another example of customers by role in the company.
The bar chart example shows you that there are more individual contributors than any other role. But this pie chart makes it clear that they make up over 50% of customer roles.
Pie charts make it easy to see a section in relation to the whole, so they are good for showing:
- Customer personas in relation to all customers.
- Revenue from your most popular products or product types in relation to all product sales.
- Percent of total profit from different store locations.
Design Best Practices for Pie Charts
- Don't illustrate too many categories to ensure differentiation between slices.
- Ensure that the slice values add up to 100%.
- Order slices according to their size.
6. Scatter Plot Chart
As I said earlier, a scatter plot or scattergram chart will show the relationship between two different variables or reveal distribution trends.
Use this chart when there are many different data points, and you want to highlight similarities in the data set. This is useful when looking for outliers or understanding your data's distribution.

Scatter plots are helpful in situations where you have too much data to see a pattern quickly. They are best when you use them to show relationships between two large data sets.
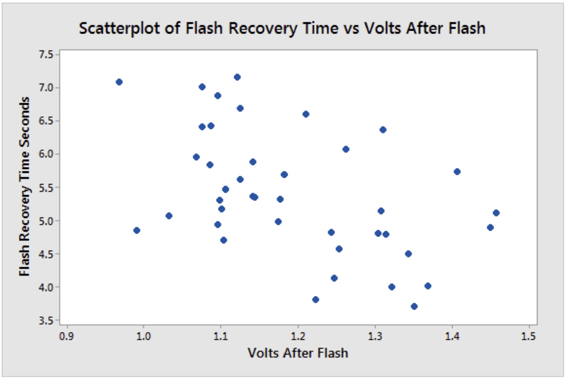
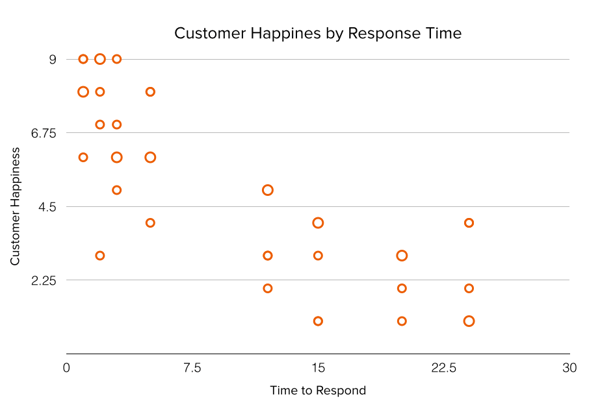
In the example above, this chart shows how customer happiness relates to the time it takes for them to get a response.
This type of chart makes it easy to compare two data sets. Use cases might include:
- Employment and manufacturing output.
- Retail sales and inflation.
- Visitor numbers and outdoor temperature.
- Sales growth and tax laws.
Try to choose two data sets that already have a positive or negative relationship. That said, this type of chart can also make it easier to see data that falls outside of normal patterns.
Design Best Practices for Scatter Plots
- Include more variables, like different sizes, to incorporate more data.
- Start the y-axis at 0 to represent data accurately.
- If you use trend lines, only use a maximum of two to make your plot easy to understand.
7. Bubble Chart
A bubble chart is similar to a scatter plot in that it can show distribution or relationship. There is a third data set shown by the size of the bubble or circle.

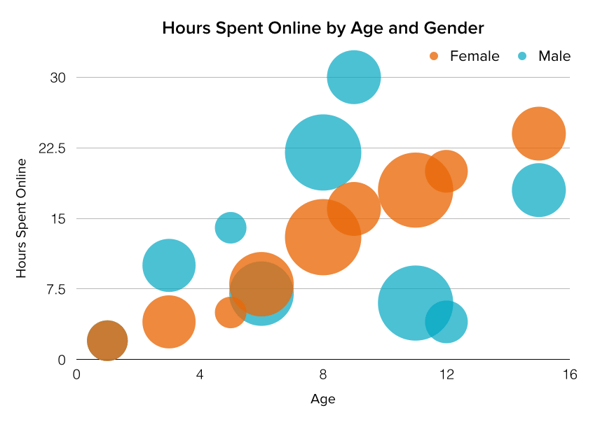
In the example above, the number of hours spent online isn't just compared to the user's age, as it would be on a scatter plot chart.
Instead, you can also see how the gender of the user impacts time spent online.
This makes bubble charts useful for seeing the rise or fall of trends over time. It also lets you add another option when you're trying to understand relationships between different segments or categories.
For example, if you want to launch a new product, this chart could help you quickly see your new product's cost, risk, and value. This can help you focus your energies on a low-risk new product with a high potential return.
You can also use bubble charts for:
- Top sales by month and location.
- Customer satisfaction surveys.
- Store performance tracking.
- Marketing campaign reviews.
Design Best Practices for Bubble Charts
- Scale bubbles according to area, not diameter.
- Make sure labels are clear and visible.
- Use circular shapes only.
8. Waterfall Chart
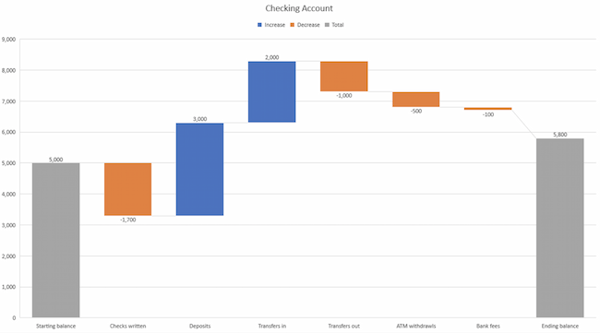
I sometimes use a waterfall chart to show how an initial value changes with intermediate values — either positive or negative — and results in a final value.
Use this chart to reveal the composition of a number. An example of this would be to showcase how different departments influence overall company revenue and lead to a specific profit number.

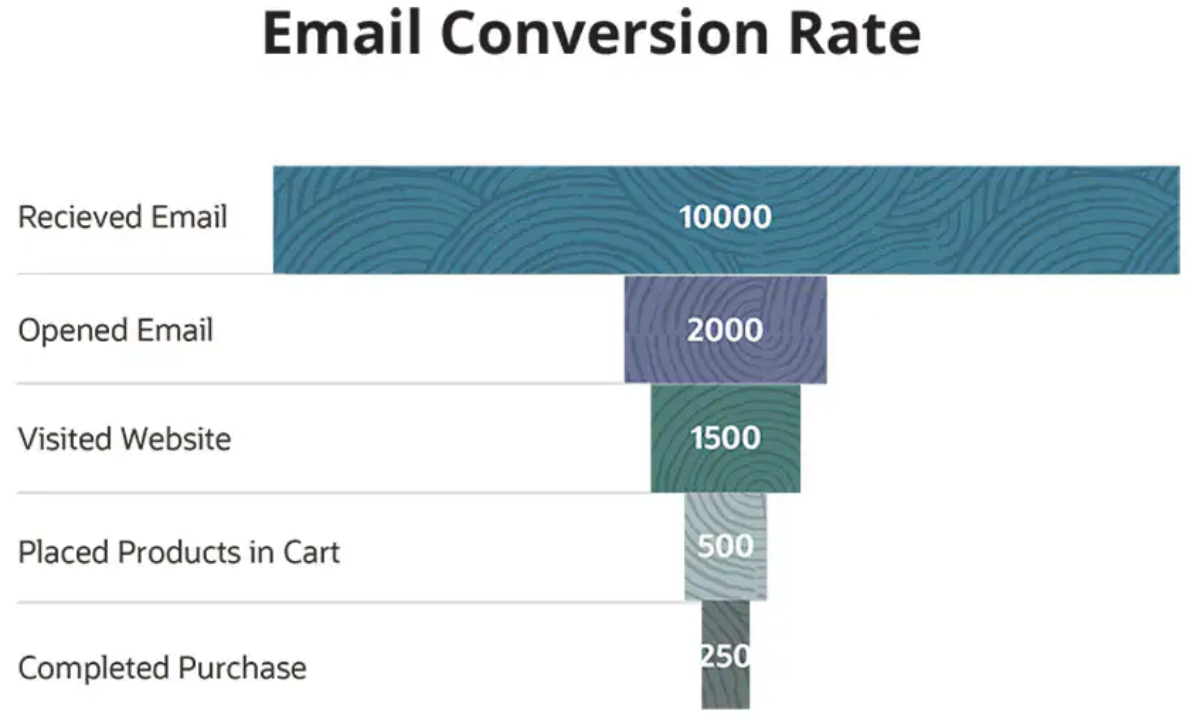
The most common use case for a funnel chart is the marketing or sales funnel. But there are many other ways to use this versatile chart.
If you have at least four stages of sequential data, this chart can help you easily see what inputs or outputs impact the final results.
For example, a funnel chart can help you see how to improve your buyer journey or shopping cart workflow. This is because it can help pinpoint major drop-off points.
Other stellar options for these types of charts include:
- Deal pipelines.
- Conversion and retention analysis.
- Bottlenecks in manufacturing and other multi-step processes.
- Marketing campaign performance.
- Website conversion tracking.
Design Best Practices for Funnel Charts
- Scale the size of each section to accurately reflect the size of the data set.
- Use contrasting colors or one color in graduated hues, from darkest to lightest, as the size of the funnel decreases.
10. Heat Map
A heat map shows the relationship between two items and provides rating information, such as high to low or poor to excellent. This chart displays the rating information using varying colors or saturation.

Best Use Cases for Heat Maps
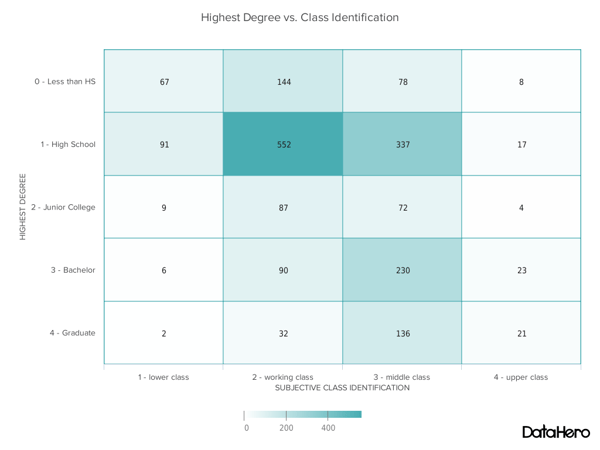
In the example above, the darker the shade of green shows where the majority of people agree.
With enough data, heat maps can make a viewpoint that might seem subjective more concrete. This makes it easier for a business to act on customer sentiment.
There are many uses for these types of charts. In fact, many tech companies use heat map tools to gauge user experience for apps, online tools, and website design .
Another common use for heat map charts is location assessment. If you're trying to find the right location for your new store, these maps can give you an idea of what the area is like in ways that a visit can't communicate.
Heat maps can also help with spotting patterns, so they're good for analyzing trends that change quickly, like ad conversions. They can also help with:
- Competitor research.
- Customer sentiment.
- Sales outreach.
- Campaign impact.
- Customer demographics.
Design Best Practices for Heat Map
- Use a basic and clear map outline to avoid distracting from the data.
- Use a single color in varying shades to show changes in data.
- Avoid using multiple patterns.
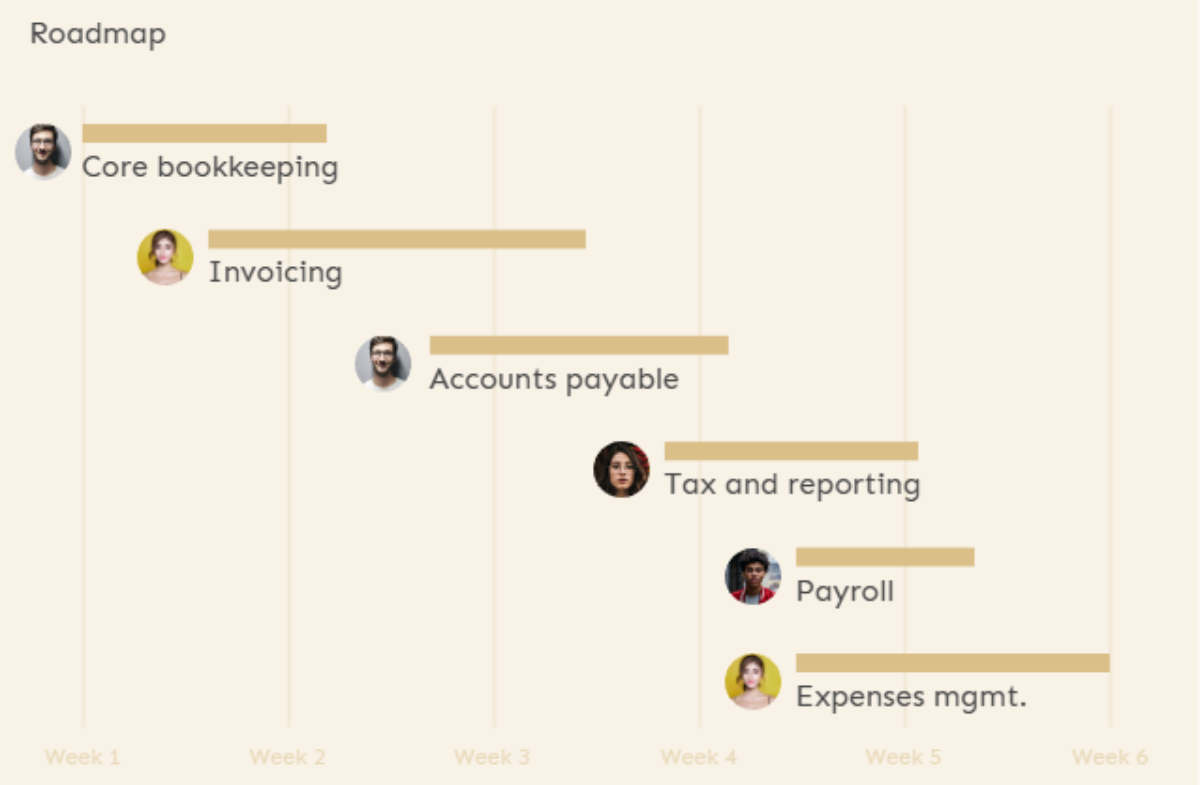
11. Gantt Chart
The Gantt chart is a horizontal chart that dates back to 1917. This chart maps the different tasks completed over a period of time.
Gantt charting is one of the most essential tools for project managers. It brings all the completed and uncompleted tasks into one place and tracks the progress of each.
While the left side of the chart displays all the tasks, the right side shows the progress and schedule for each of these tasks.
This chart type allows you to:
- Break projects into tasks.
- Track the start and end of the tasks.
- Set important events, meetings, and announcements.
- Assign tasks to the team and individuals.

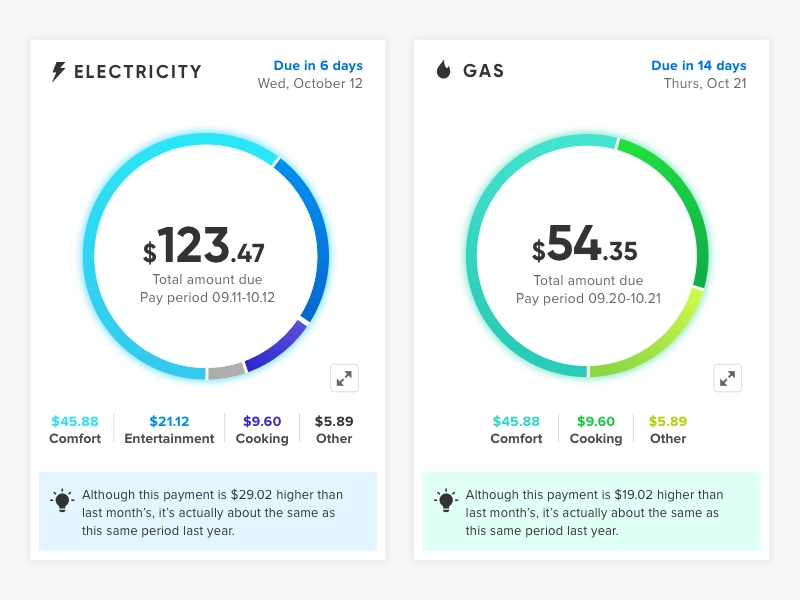
I use donut charts for the same use cases as pie charts, but I tend to prefer the former because of the added benefit that the data is easier to read.
Another benefit to donut charts is that the empty center leaves room for extra layers of data, like in the examples above.
Design Best Practices for Donut Charts
Use varying colors to better differentiate the data being displayed, just make sure the colors are in the same palette so viewers aren't put off by clashing hues.
14. Sankey Diagram
A Sankey Diagram visually represents the flow of data between categories, with the link width reflecting the amount of flow. It’s a powerful tool for uncovering the stories hidden in your data.
As data grows more complex, charts must evolve to handle these intricate relationships. Sankey Diagrams excel at this task.

With ChartExpo , you can create a Sankey Chart with up to eight levels, offering multiple perspectives for analyzing your data. Even the most complicated data sets become manageable and easy to interpret.
You can customize your Sankey charts and every component including nodes, links, stats, text, colors, and more. ChartExpo is an add-in in Microsoft Excel, Google Sheets, and Power BI, you can create beautiful Sankey diagrams while keeping your data safe in your favorite tools.
Sankey diagrams can be used to visualize all types of data which contain a flow of information. It beautifully connects the flows and presents the data in an optimum way.
Here are a few use cases:
- Sankey diagrams are widely used to visualize energy production, consumption, and distribution. They help in tracking how energy flows from one source (like oil or gas) to various uses (heating, electricity, transportation).
- Businesses use Sankey diagrams to trace customer interactions across different channels and touchpoints. It highlights the flow of users through a funnel or process, revealing drop-off points and success paths.
- I n supply chain management, these diagrams show how resources, products, or information flow between suppliers, manufacturers, and retailers, identifying bottlenecks and inefficiencies.
Design Best Practices for Sankey Diagrams
When utilizing a Sankey diagram, it is essential to maintain simplicity while ensuring accuracy in proportions. Clear labeling and effective color usage are key factors to consider. Emphasizing the logical flow direction and highlighting significant flows will enhance the visualization.
How to Choose the Right Chart or Graph for Your Data
Channels like social media or blogs have multiple data sources, and managing these complex content assets can get overwhelming. What should you be tracking? What matters most?
How do you visualize and analyze the data so you can extract insights and actionable information?
1. Identify your goals for presenting the data.
Before creating any data-based graphics, I ask myself if I want to convince or clarify a point. Am I trying to visualize data that helped me solve a problem? Or am I trying to communicate a change that's happening?
A chart or graph can help compare different values, understand how different parts impact the whole, or analyze trends. Charts and graphs can also be useful for recognizing data that veers away from what you’re used to or help you see relationships between groups.
So, clarify your goals then use them to guide your chart selection.
2. Figure out what data you need to achieve your goal.
Different types of charts and graphs use different kinds of data. Graphs usually represent numerical data, while charts are visual representations of data that may or may not use numbers.
So, while all graphs are a type of chart, not all charts are graphs. If you don't already have the kind of data you need, you might need to spend some time putting your data together before building your chart.
3. Gather your data.
Most businesses collect numerical data regularly, but you may need to put in some extra time to collect the right data for your chart.
Besides quantitative data tools that measure traffic, revenue, and other user data, you might need some qualitative data.
These are some other ways you can gather data for your data visualization:
- Interviews
- Quizzes and surveys
- Customer reviews
- Reviewing customer documents and records
- Community boards
4. Select the right type of graph or chart.
Choosing the wrong visual aid or defaulting to the most common type of data visualization could confuse your viewer or lead to mistaken data interpretation.
But a chart is only useful to you and your business if it communicates your point clearly and effectively.
Ask yourself the questions below to help find the right chart or graph type.
Download the Excel templates mentioned in the video here.
5 Questions to Ask When Deciding Which Type of Chart to Use
1. do you want to compare values.
Charts and graphs are perfect for comparing one or many value sets, and they can easily show the low and high values in the data sets. To create a comparison chart, use these types of graphs:
- Scatter plot

2. Do you want to show the composition of something?
Use this type of chart to show how individual parts make up the whole of something, like the device type used for mobile visitors to your website or total sales broken down by sales rep.
To show composition, use these charts:
- Stacked bar
3. Do you want to understand the distribution of your data?
Distribution charts help you to understand outliers, the normal tendency, and the range of information in your values.
Use these charts to show distribution:
4. Are you interested in analyzing trends in your data set?
If you want more information about how a data set performed during a specific time, there are specific chart types that do extremely well.
You should choose one of the following:
- Dual-axis line
5. Do you want to better understand the relationship between value sets?
Relationship charts can show how one variable relates to one or many different variables. You could use this to show how something positively affects, has no effect, or negatively affects another variable.
When trying to establish the relationship between things, use these charts:
Featured Resource: The Marketer's Guide to Data Visualization

Discover our most popular offers.
.webp?width=567&height=567&name=image%20hackathon%20%E2%80%93%20square%20(62).webp)
Social Media Content Calendar

Marketing Plan Template
Don't forget to share this post, related articles.

9 Great Ways to Use Data in Content Creation

Data Visualization: Tips and Examples to Inspire You

17 Data Visualization Resources You Should Bookmark
![graphical representation names An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/data-visualization-guide.jpg)
An Introduction to Data Visualization: How to Create Compelling Charts & Graphs [Ebook]

Why Data Is The Real MVP: 7 Examples of Data-Driven Storytelling by Leading Brands
![graphical representation names How to Create an Infographic Using Poll & Survey Data [Infographic]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/00-Blog_Thinkstock_Images/Survey_Data_Infographic.jpg)
How to Create an Infographic Using Poll & Survey Data [Infographic]

Data Storytelling 101: Helpful Tools for Gathering Ideas, Designing Content & More
Tired of struggling with spreadsheets? These free Microsoft Excel Graph Generator Templates can help
The weekly email to help take your career to the next level. No fluff, only first-hand expert advice & useful marketing trends.
Must enter a valid email
We're committed to your privacy. HubSpot uses the information you provide to us to contact you about our relevant content, products, and services. You may unsubscribe from these communications at any time. For more information, check out our privacy policy .
This form is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
You've been subscribed
👀 Turn any prompt into captivating visuals in seconds with our AI-powered design generator ✨ Try Piktochart AI!
20 Essential Types of Graphs and When to Use Them

From stock market prices to sports statistics, numbers and statistics are all around you.
However, numerical data alone is merely a combination of figures and doesn’t tell a story. The most meaningful data and/or data analysis in the world is useless if it’s not communicated correctly.
In her book Storytelling with Data , Cole Nussbaumer Knaflic writes:
“Effective data visualization can mean the difference between success and failure when it comes to communicating the findings of your study, raising money for your nonprofit, presenting to your board, or simply getting your point across to your audience.”
Identifying the relationship between your data set or data points and telling the story behind the numbers will also encourage your audience to gain actionable insights from your presentation.
How do you do this?
You visualize data points through charts and different types of graphs.
The good news is you don’t need to have a PhD in statistics to make different types of graphs and charts. This guide on the most common types of graphs and charts is for you.
Keep reading if you’re a beginner with no data visualization background but want to help your audience get the most out of your numerical data points, both in-person and via a web conference . You’ll also discover data visualization best practices , advice from experts in the craft, and examples of well-thought-out charts and graphs below!
If you want more suggestions on different types of graphs or charts for your report or presentation, try our AI diagram generator for free. You can share your prompt on what kind of diagram you have in mind, and it will generate different visuals to match your intent as best as possible.
Most Common Types of Charts and Graphs to Communicate Data Points With Impact
Whether you’re about to create a collection of business graphs or make a chart in your infographic , the most common types of charts and graphs below are good starting points for your data visualization needs.
- Scatter plot
- Column chart
- Bubble chart
- Gauge chart
- Stacked Venn
- Mosaic plot
- Gantt chart
- Radar chart
- Waterfall chart
- Funnel chart
- Pareto chart
- Stacked bar graph
1. Bar chart
A bar chart , also known as a horizontal column chart, is popular for a reason — it’s easy on the eyes and quickly visualizes data sets. With bar charts, you can quickly identify which bar is the highest or the lowest, including the incremental differences between bars.

When to use bar charts
- If you have more than 10 items or categories to compare.
- If your category labels or names are long.
Best practices for bar charts
- Focus on one color for a bar chart. Accent colors are ideal if you want to highlight a significant data point.
- Bars should be wider than the white space between bars.
- Write labels horizontally (not vertically) for better readability in your bar chart.
- Order categories alphabetically or by value to ensure consistency across your bar chart.
Pro-tip for bar charts from Jessica Witt of the Witt Perception Lab , a lab that focuses on information visualization and action-specific perception:
“ Bar charts must always have a zero baseline (y-axis value at zero) to ensure consistency.”
Customize your bar graph with Piktochart’s bar graph maker . Create your free Piktochart account .
2. Line chart
Not to be confused with line graphs, you can use a line chart to plot continuous data or data with infinite values. For example, the line chart below highlights the increase in keyword searches for “remote work” across the US from February 1, 2020, to March 22, 2020.

When to use line charts
- Compare and present lots of data at once.
- Show trends or progress over time.
- Highlight deceleration.
- Present forecast data and share uncertainty in a single line chart.
Best practices for line charts
- Use solid lines only because dotted or dashed lines are distracting.
- Ensure that points are ordered consistently.
- Label lines directly and avoid using legends in a line chart.
- Don’t chart more than four lines to avoid visual distractions.
- Zero baseline is not required, but it is recommended for a line chart.
Pro-tip for line charts from Mike Cisneros , an award-winning data visualizer:
“The range from your smallest value to your largest values should take up about 70 to 80 percent of your graph’s available vertical space.”
3. Area graph
An area graph is like a line chart as it also shows changes over time. One difference with these types of graphs is that area graphs can represent volume which is typically filled with color.
The area graph example by the BBC below shows a simple comparison of two data sets over a period of time.

When to use area graphs
- Display how values or multiple values develop over time.
- Highlight the magnitude of a change.
- Show large differences between values.
Best practices for these types of graphs
- Don’t display more than four categories on these types of graphs.
- Use transparent colors to avoid obscuring data in the background on these types of graphs.
- Add annotations and explanations to these types of graphs.
- Group tiny values together into one bigger value to prevent clutter on these types of graphs.
Pro-tip for area graphs from Lisa Charlotte Rost at Datawrapper on these types of graphs:
“Bring the most important value to the bottom of the chart and use color to make it stand out. Your readers can compare values easier with each other if they have the same baseline.”
4. Scatter plot
A scatter plot or a scatter chart helps show the relationship between items based on two different variables and data sets. Dots (or plot data) are plotted in an x-y coordinate system. In some scatter plots, a trend line is added (like in the example below) to a scatter plot.

When to use a scatter plot
- Show relationships between two variables.
- You have two variables of data that complement each other.
Best practices for scatter plots
- Start the y-axis value at zero to represent data accurately.
- Plot additional data variables by changing dot sizes and colors.
- Highlight with color and annotations.
Pro-tip for scatter plots from Mike Yi of Chartio on incorporating data visualization:
“Add a trend line to your scatter plot if you want to signal how strong the relationship between the two variables is, and if there are any unusual points that are affecting the computation of the trend line.”
5. Pie chart
Pie charts highlight data and statistics in pie-slice format. A pie chart represents numbers in percentages, and the total sum of all pies should equal 100 percent. When considering charts and graphs to employ to visualize data, pie charts are most impactful to your audience if you have a small data set.

The donut pie chart, a variation of the pie chart, shows a design element or the total value of all the variables in the center.

When to use pie charts
- Illustrate part-to-whole comparisons — from business to classroom charts and graphs.
- Identify the smallest and largest items within data sets.
- Compare differences between multiple data points in a pie chart.
Best practices for using a pie chart
- Limit categories to 3-5 to ensure differentiation with the pie chart slices.
- Double-check if the total value of the slices is equal to 100 percent.
- Group similar slices together in one bigger slice to reduce clutter.
- Make your most important slice stand out with color. Use shades of that specific color to highlight the rest of the slices.
- Order slices thoughtfully. For example, you can place the largest section at the 12 o’clock position and go clockwise from there. Or place the second largest section at the 12 o’clock position and go counterclockwise from there.

Pro-tip for pie charts from visual communication researcher Robert Kosara of Eager Eyes when considering charts and graphs:
“The pie chart is the wrong chart type to use as a default; the bar chart is a much better choice for that. Using a pie chart requires a lot more thought, care, and awareness of its limitations than most other charts.”
Customize your charts and graphs with Piktochart’s pie chart maker . Create your free Piktochart account .
6. Pictograph
Despite having ‘graph’ in the name, a pictograph doesn’t fall into types of graphs. Instead, a pictograph or a pictogram is a type of chart that uses pictures or icons to represent data. Each icon stands for a certain number of data sets, units or objects. For example, the infographic below contains a pictogram — each human icon represents 10 percent of CEOs.

When to use pictographs
- When your target audience prefers icons and pictures instead of data sets (to illustrate data).
- Show the progress of a goal or project to show continuous data.
- Highlight ratings to compare data.
- Share survey results or data distribution.
- Share level of proficiency or data sets.
Best practices for pictographs
- Keep your icons and pictures simple to avoid distracting your audience with these types of graphs.
- Do not use contrasting colors for your icons. Instead, use shades of one specific color.
- Limit rows to five or ten for better readability on these types of graphs.
7. Column chart
A column chart is ideal for presenting chronological data. Also known as the vertical bar chart, this type of chart works if there are only a few dates to highlight your data set like in the example below.

When to use column charts
- Display comparison between categories or things (qualitative data).
- Show the situation at one point in time using various data points.
- Share relatively large differences in your numeric data values.
Best practices for column charts
- Plot bars against a zero-value baseline.
- Keep your bars rectangular and avoid 3D effects in your bars.
- Order category levels consistently: from highest to lowest or lowest to highest.
Pro-tip for using column charts for a data set from Storytelling with Data:
“As you add more series of data, it becomes more difficult to focus on one (bar) at a time and pull out insight, so use multiple series bar charts with caution.”
8. Bubble chart
A bubble chart or a bubble plot is a lot like a scatter plot. However, bubble charts have one or two more visual elements (dot size and color) than a scatter plot to represent a third or fourth numeric variable.

When to use a bubble chart
- Show relationships between three or more numeric variables
Best practices for bubble charts
- Scale bubble area by value, not diameter or radius.
- Use circular shapes only in a bubble chart.
- Label key points clearly in a bubble chart.
Pro-tip from Elizabeth Ricks , a data visualization instructor on creating a bubble chart:
“Include words for static bubble charts. It’s always a good idea to label your axes, provide clear chart titles, and annotate important data points with illuminating context. This is especially true when you are using a data-dense chart type like a bubble chart, and you aren’t standing next to it ready to explain away any confusion that viewers might have at first glance.”
9. Gauge chart
A gauge chart, also known as a dial chart, is an advanced type of chart that shows whether data values fit on a scale of acceptable (good) to not acceptable (bad). For example, you can create a gauge chart to display current sales figures and use your quarterly sales targets as thresholds. Not all charts are able to show data in this way.

Gauge charts are particularly helpful where the expected value of the data is already known. This helps organizations create actionable reports and help employees understand where they stand in terms of metrics by looking at the chart.
When to use gauge charts
- Share target metrics and display the percentage of the target goal that has been achieved for a certain period.
- Highlight the progress of linear measurement.
- Compare variables either by using multiple gauges or through multiple needles on the same gauge.
Best practices for gauge charts
- Limit two to three colors for each gauge or avoid high-contrast color combinations.
10. Stacked Venn
A stacked Venn chart is used to showcase overlapping relationships between multiple data sets. This type of graph is a variation of the original Venn diagram, where overlapping shapes or circles illustrate the logical relationships between two or more variables.

When to use the Stacked Venn
- Emphasizing growth within an organization or business
- Narrow down a broad topic
Best practice for Stacked Venn
- Avoid high contrast color combinations to ensure readability.
11. Mosaic plot
A mosaic plot is a graphical representation of the multivariate categorical data. It is a rectangular grid that displays the frequency or proportion of variables. The area of each rectangle corresponds to the proportion of occurrences of a category, considering the multiple variables.

Source: JMP
When to use mosaic plots
- When you want to visualize the distribution of categorical variables across different categories.
- If you’re trying to understand the relationship between two or more categorical variables.
- When you need to show hierarchical relationships within data.
Best practices for mosaic plots
- Use contrasting colors to distinguish between categories.
- Provide a clear legend to explain the categories and color coding.
- Ensure the size of rectangles accurately represents the proportion of the data category.
Pro-tip for Gantt charts from Data Scientist, David Farrugia :
“Mosaic plots can quickly become intricate if the number of categories is too high or if the categories demonstrate an even distribution.”
12. Gantt chart
A Gantt chart is a type of bar chart that illustrates a project schedule. It lists tasks on one axis, and the project timeline on the other axis. Each task is represented by a horizontal bar spanning the duration of the task.

Source: Piktochart
Love this template ? Sign up today for free to create your own Gantt chart!
When to use Gantt charts
- When planning and scheduling projects.
- If you need to visualize task dependencies and sequencing.
- When you want to track project progress.
Best practices for Gantt charts
- Include milestones to break down the project into manageable parts.
- Ensure that task durations and dependencies are accurately represented.
- Regularly update the Gantt chart to reflect the actual progress of the project.
Pro-tip for Gantt charts from Project Management expert, David Miller :
“Using charts, you can simply document progress on projects and HR processes such as employee evaluations, interviews, selections, job postings, etc”
13. Radar chart
Radar charts, also known as spider or web charts, use a circular display with several different quantitative axes looking like spokes on a wheel to show multiple variables.

Source: Datapine
When to use radar charts
- When comparing multiple quantitative variables.
- If you need to analyze performance in several categories simultaneously.
- When you want to visualize multidimensional data.
Best practices for radar charts
- Limit the number of variables to avoid clutter and confusion.
- Clearly label each axis and ensure all scales are consistent.
- Use different colors or symbols to distinguish between different data sets.
Pro-tip for radar charts from Senior Analytics Consultant Jeevan A Y :
“Make sure you are not using more than two variables. Otherwise, it will be tedious for a user to understand and conclude.”
14. Waterfall chart
Waterfall charts are a type of data visualization used to show how an initial value is increased and decreased by a series of intermediate values, leading to a final value.

Source: Microsoft
When to use waterfall charts
- When visualizing financial statements and understanding revenue growth.
- If you need to breakdown cumulative effect of sequentially introduced positive or negative values.
- When you want to show the contribution of different elements to a total.
Best practices for waterfall charts
- Clearly label each bar to describe what it represents.
- Use contrasting colors to differentiate between positive and negative values.
- Include a ‘total’ bar at the end to sum up the final result.
Pro-tip for waterfall charts from Professor Emeritus of Decision Sciences, Dr. Wayne Winston :
“A waterfall chart highlights how a value either increases or decreases over time to reach an end value. Waterfall charts are great for telling the story of how a quantity of interest (for example, cash position) changes over time.”
15. Heat map
Heat maps use colors to represent different values, allowing you to view patterns, variance, and clusters in large data sets.

When to use heat maps
- When visualizing geographic or spatial data.
- If you need to show data density on a map.
- When you want to identify clusters and outliers in your data set.
Best practices for heat maps
- Use a color scheme that has a logical progression.
- Avoid using too many different colors as it can lead to confusion.
- Ensure that the map is properly labeled and a legend is provided.
Pro-tip for heat maps from Urban Planning and Geospatial Data Science Consultant Abdishakur Hassan :
“Heat maps make it easy to understand relationships between data points and the overall trend.”
16. Funnel chart
A funnel chart is a type of diagram that shows the flow of users through a conversion process. Each stage of the process is represented by a proportional section of a funnel, which is wider at the top and narrower at the bottom, illustrating the decrease in numbers that occurs at each stage.

Source: Netsuite
When to use funnel charts
- When visualizing a process or system with stages that have decreasing quantities.
- If you’re tracking the success of sales or marketing funnel.
- When you want to identify potential problem areas in an organization’s processes.
Best practices for funnel charts
- Clearly label each stage of the funnel.
- Use different colors to distinguish between each stage.
- Make sure the width of the funnel segments accurately represents the proportion of the whole at each stage.
Pro-tip for funnel charts from Andy Morris , Principal Product Marketing Specialist:
“Funnel charts can represent data so that it’s easy to read, understand and identify problem areas. They’re well suited to illustrate connected, sequential steps in a linear process.”
17. Pareto chart
A Pareto chart is a type of chart that contains both bars and a line graph. The bars represent individual values (sorted in descending order), and the line indicates the cumulative total. This chart is named after Vilfredo Pareto, who observed the 80/20 principle.

Source: CEC NSW
When to use pareto charts
- When you want to prioritize problems or causes in a process.
- If you need to identify areas of improvement.
- When you want to demonstrate the Pareto principle (80/20 rule).
Best practices for pareto charts
- Sort data categories from the largest to the smallest.
- Ensure the vertical axis on the left starts at 0% and the one on the right at 100%.
- Label your categories clearly and concisely.
Pro-tip for pareto charts from User Experience Specialist, Evan Sunwell :
“Investing exclusively on the 20% for too long can lead to stagnation and overoptimization of a few metrics to the detriment of others. It can also reinforce stakeholder beliefs that just a few metrics should drive product vision and design work. Avoid this trap of all-or-nothing thinking.”
18. Stacked bar graph
A stacked bar graph breaks down and compares parts of a whole. Each bar represents a total, and segments in the bar represent different categories or parts of that total.

When to use stacked bar graphs
- When you need to compare the total and one part of the totals across different categories.
- If you want to visualize part-to-whole relationships.
- When you want to show how a category is divided into sub-categories. For example, if you’re measuring specific app engagement metrics , such as conversion rate by feature.
Best practices for stacked bar graphs
- Use contrasting colors to differentiate between categories.
- Arrange segments consistently across bars to make comparison easier.
- Include a legend to explain what each color represents.
Pro-tip for stacked bar graphs from Data Visualization Expert Vitaly Radionov :
“Stacked bar charts are designed to help you simultaneously compare totals and notice sharp changes at the item level that are likely to have the most influence on movements in category totals.”
19. Flow chart
Flow charts represent workflows or processes showing the steps as boxes of various kinds, and their order by connecting them with arrows.

Source: Zen Flowchart
When to use flow charts
- When you want to diagram a process.
- If you need to understand and communicate how different steps in a process relate to each other.
- When you need to identify bottlenecks or inefficiencies in a process.
Best practices for flow charts
- Use clear, concise labeling for each step.
- Make sure the flow of the process is logical and follows a consistent direction.
- Use different shapes to signify different types of actions or steps in the process.
Pro-tip for flow charts from Regional Coordinator Kelly Halseth :
“In deciding how much detail to put in the flowchart (i.e., how much to break down each general step), remember the purpose of the flowchart. Steps that do not affect waiting times can be left without much detail.”
20. Box plot (box and whisker plot)
A box plot, also known as a whisker plot, displays a summary of the range and statistical distribution of a dataset based on a five-number summary: minimum, first quartile, median, third quartile, and maximum.

Source: Tableu
When to use box plots
- When you want to see the spread and skewness of your data.
- If you need to identify outliers in your data set.
- When you are comparing distributions between multiple groups or datasets.
Best practices for box plots
- Label your axes accurately and include a title for the chart.
- Clearly mark outliers in the data set.
- Use horizontal or vertical box plots depending on the context and data.
Pro-tip for box plots from Data Science expert Michael Galarnyk :
“Although box plots may seem primitive in comparison to a histogram or density plot, they have the advantage of taking up less space, which is useful when comparing distributions between many groups or data sets.”
What About the Other Types of Graphs and Charts?
There are plenty of other types of graphs and charts—line graphs, multiple line graphs, candlestick charts, and the list goes on. They are almost always specific to a particular industry, and the charts and graphs we’ve listed should be enough to address your basic to intermediate data visualization needs to illustrate hierarchical data and beyond.
Choose Charts and Graphs That Are Easiest for Your Audience to Read and Understand
Thoughtfully designed charts and graphs are a result of knowing your audience well. When you understand your audience, you can communicate your data points more effectively .
Before you share your chart or graph, show it to a couple of colleagues or a small group of customers. Pay attention to their questions, their observations, and how they react to your chart or graph.
If you’re looking for a graph maker , create a free Piktochart account and sharpen your data visualization chops by making the right types of graphs and charts in minutes from multiple data sets and beyond.
With a Piktochart account, you can also create beautiful infographics , brochures , posters , presentations , and more to communicate your message visually.

Other Posts

The World Map

5 Best AI Chart And Graph Makers in 2024 (Free and Paid)

Step-by-Step Guide to Creating Your First Custom Map
- Number System and Arithmetic
- Probability
- Mensuration
- Trigonometry
- Mathematics
Graphical Representation of Data
Graphical Representation of Data: Graphical Representation of Data,” where numbers and facts become lively pictures and colorful diagrams . Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept of data visualization, we’ll learn about different kinds of graphs, charts, and pictures that help us see patterns and stories hidden in data.
There is an entire branch in mathematics dedicated to dealing with collecting, analyzing, interpreting, and presenting numerical data in visual form in such a way that it becomes easy to understand and the data becomes easy to compare as well, the branch is known as Statistics .
The branch is widely spread and has a plethora of real-life applications such as Business Analytics, demography, Astro statistics, and so on . In this article, we have provided everything about the graphical representation of data, including its types, rules, advantages, etc.

Table of Content
What is Graphical Representation
Types of graphical representations, line graphs, histograms , stem and leaf plot , box and whisker plot .
- Graphical Representations used in Maths
Value-Based or Time Series Graphs
Frequency based, principles of graphical representations, advantages and disadvantages of using graphical system, general rules for graphical representation of data, frequency polygon, solved examples on graphical representation of data.
Graphics Representation is a way of representing any data in picturized form . It helps a reader to understand the large set of data very easily as it gives us various data patterns in visualized form.
There are two ways of representing data,
- Pictorial Representation through graphs.
They say, “A picture is worth a thousand words”. It’s always better to represent data in a graphical format. Even in Practical Evidence and Surveys, scientists have found that the restoration and understanding of any information is better when it is available in the form of visuals as Human beings process data better in visual form than any other form.
Does it increase the ability 2 times or 3 times? The answer is it increases the Power of understanding 60,000 times for a normal Human being, the fact is amusing and true at the same time.
Check: Graph and its representations
Comparison between different items is best shown with graphs, it becomes easier to compare the crux of the data about different items. Let’s look at all the different types of graphical representations briefly:
A line graph is used to show how the value of a particular variable changes with time. We plot this graph by connecting the points at different values of the variable. It can be useful for analyzing the trends in the data and predicting further trends.

A bar graph is a type of graphical representation of the data in which bars of uniform width are drawn with equal spacing between them on one axis (x-axis usually), depicting the variable. The values of the variables are represented by the height of the bars.

This is similar to bar graphs, but it is based frequency of numerical values rather than their actual values. The data is organized into intervals and the bars represent the frequency of the values in that range. That is, it counts how many values of the data lie in a particular range.

It is a plot that displays data as points and checkmarks above a number line, showing the frequency of the point.

This is a type of plot in which each value is split into a “leaf”(in most cases, it is the last digit) and “stem”(the other remaining digits). For example: the number 42 is split into leaf (2) and stem (4).

These plots divide the data into four parts to show their summary. They are more concerned about the spread, average, and median of the data.

It is a type of graph which represents the data in form of a circular graph. The circle is divided such that each portion represents a proportion of the whole.

Graphical Representations used in Math’s
Graphs in Math are used to study the relationships between two or more variables that are changing. Statistical data can be summarized in a better way using graphs. There are basically two lines of thoughts of making graphs in maths:
- Value-Based or Time Series Graphs
These graphs allow us to study the change of a variable with respect to another variable within a given interval of time. The variables can be anything. Time Series graphs study the change of variable with time. They study the trends, periodic behavior, and patterns in the series. We are more concerned with the values of the variables here rather than the frequency of those values.
Example: Line Graph
These kinds of graphs are more concerned with the distribution of data. How many values lie between a particular range of the variables, and which range has the maximum frequency of the values. They are used to judge a spread and average and sometimes median of a variable under study.
Also read: Types of Statistical Data
- All types of graphical representations follow algebraic principles.
- When plotting a graph, there’s an origin and two axes.
- The x-axis is horizontal, and the y-axis is vertical.
- The axes divide the plane into four quadrants.
- The origin is where the axes intersect.
- Positive x-values are to the right of the origin; negative x-values are to the left.
- Positive y-values are above the x-axis; negative y-values are below.

- It gives us a summary of the data which is easier to look at and analyze.
- It saves time.
- We can compare and study more than one variable at a time.
Disadvantages
- It usually takes only one aspect of the data and ignores the other. For example, A bar graph does not represent the mean, median, and other statistics of the data.
- Interpretation of graphs can vary based on individual perspectives, leading to subjective conclusions.
- Poorly constructed or misleading visuals can distort data interpretation and lead to incorrect conclusions.
Check : Diagrammatic and Graphic Presentation of Data
We should keep in mind some things while plotting and designing these graphs. The goal should be a better and clear picture of the data. Following things should be kept in mind while plotting the above graphs:
- Whenever possible, the data source must be mentioned for the viewer.
- Always choose the proper colors and font sizes. They should be chosen to keep in mind that the graphs should look neat.
- The measurement Unit should be mentioned in the top right corner of the graph.
- The proper scale should be chosen while making the graph, it should be chosen such that the graph looks accurate.
- Last but not the least, a suitable title should be chosen.
A frequency polygon is a graph that is constructed by joining the midpoint of the intervals. The height of the interval or the bin represents the frequency of the values that lie in that interval.

Question 1: What are different types of frequency-based plots?
Types of frequency-based plots: Histogram Frequency Polygon Box Plots
Question 2: A company with an advertising budget of Rs 10,00,00,000 has planned the following expenditure in the different advertising channels such as TV Advertisement, Radio, Facebook, Instagram, and Printed media. The table represents the money spent on different channels.
Draw a bar graph for the following data.
- Put each of the channels on the x-axis
- The height of the bars is decided by the value of each channel.

Question 3: Draw a line plot for the following data
- Put each of the x-axis row value on the x-axis
- joint the value corresponding to the each value of the x-axis.

Question 4: Make a frequency plot of the following data:
- Draw the class intervals on the x-axis and frequencies on the y-axis.
- Calculate the midpoint of each class interval.
Now join the mid points of the intervals and their corresponding frequencies on the graph.

This graph shows both the histogram and frequency polygon for the given distribution.
Related Article:
Graphical Representation of Data| Practical Work in Geography Class 12 What are the different ways of Data Representation What are the different ways of Data Representation? Charts and Graphs for Data Visualization
Conclusion of Graphical Representation
Graphical representation is a powerful tool for understanding data, but it’s essential to be aware of its limitations. While graphs and charts can make information easier to grasp, they can also be subjective, complex, and potentially misleading . By using graphical representations wisely and critically, we can extract valuable insights from data, empowering us to make informed decisions with confidence.
Graphical Representation of Data – FAQs
What are the advantages of using graphs to represent data.
Graphs offer visualization, clarity, and easy comparison of data, aiding in outlier identification and predictive analysis.
What are the common types of graphs used for data representation?
Common graph types include bar, line, pie, histogram, and scatter plots , each suited for different data representations and analysis purposes.
How do you choose the most appropriate type of graph for your data?
Select a graph type based on data type, analysis objective, and audience familiarity to effectively convey information and insights.
How do you create effective labels and titles for graphs?
Use descriptive titles, clear axis labels with units, and legends to ensure the graph communicates information clearly and concisely.
How do you interpret graphs to extract meaningful insights from data?
Interpret graphs by examining trends, identifying outliers, comparing data across categories, and considering the broader context to draw meaningful insights and conclusions.
Similar Reads
- CBSE Class 9 Maths Revision Notes CBSE Class 9th Maths Revision Notes is an important phase of student’s life when they’re at a turning point in their life. The reason being class 9 is the foundation level to succeed in class 10. As you know, students must complete Class 9 in order to sit for Class 10 board examinations. Also, it la 15+ min read
Chapter 1: Number System
- Number System in Maths Number System is a method of representing numbers on the number line with the help of a set of Symbols and rules. These symbols range from 0-9 and are termed as digits. Let's learn about the number system in detail, including its types, and conversion. Number System in MathsNumber system in Maths is 13 min read
- Natural Numbers | Definition, Examples & Properties Natural numbers are the numbers that start from 1 and end at infinity. In other words, natural numbers are counting numbers and they do not include 0 or any negative or fractional numbers. For example, 3, 6, 57, 973, 4000, and so on. Natural numbers are the counting numbers: 1, 2, 3, 4, 5, and so on 11 min read
- Whole Numbers - Definition, Properties and Examples Whole numbers are a foundational concept in mathematics, encompassing all non-negative integers starting from zero. This set includes numbers like 0, 1, 2, 3, and so on, up to infinity. Unlike integers, whole numbers do not include negative numbers or fractions. Examples of Whole Numbers are 0, 2, 3 9 min read
- Prime Numbers Prime numbers are those natural numbers divisible by only 1 and the number itself. Numbers with more than two factors are called composite numbers. All primes are odd numbers except for 2. A total of 25 prime numbers are there between 1 and 100. These are: 2, 3, 5, 7, 11, 13, 17, 19, 23, 29, 31, 37, 12 min read
- Rational Numbers Rational numbers are a fundamental concept in mathematics, defined as numbers that can be expressed as the ratio of two integers, where the denominator is not zero. Represented in the form p/q (with p and q being integers), rational numbers include fractions, whole numbers, and terminating or repea 15+ min read
- Irrational Numbers- Definition, Examples, Symbol, Properties Irrational numbers are real numbers that cannot be expressed as fractions. Irrational Numbers can not be expressed in the form of p/q, where p and q are integers and q ≠ 0. They are non-recurring, non-terminating, and non-repeating decimals. Irrational numbers are real numbers but are different from 12 min read
- Real Numbers Real Numbers are continuous quantities that can represent a distance along a line, as Real numbers include both rational and irrational numbers. Rational numbers occupy the points at some finite distance and irrational numbers fill the gap between them, making them together to complete the real line 10 min read
- Decimal Expansion of Real Numbers The combination of a set of rational and irrational numbers is called real numbers. All the real numbers can be expressed on the number line. The numbers other than real numbers that cannot be represented on the number line are called imaginary numbers (unreal numbers). They are used to represent co 6 min read
- Decimal Expansions of Rational Numbers Real numbers are simply the combination of rational and irrational numbers, in the number system. In general, all the arithmetic operations can be performed on these numbers and they can be represented in the number line, also. So in this article let's discuss some rational and irrational numbers an 6 min read
- Representation of Rational Numbers on the Number Line | Class 8 Maths Rational numbers are the integers p and q expressed in the form of p/q where q>0. Rational numbers can be positive, negative or even zero. Rational numbers can be depicted on the number line. The centre of the number line is called Origin (O). Positive rational numbers are illustrated on the righ 5 min read
- Operations on Real Numbers Real Numbers are those numbers that are a combination of rational numbers and irrational numbers in the number system of maths. Real Number Operations include all the arithmetic operations like addition, subtraction, multiplication, etc. that can be performed on these numbers. Besides, imaginary num 9 min read
- Rationalization of Denominators Rationalization of Denomintors is a method where we change the fraction with an irrational denominator into a fraction with a rational denominator. If there is an irrational or radical in the denominator the definition of rational number ceases to exist as we can't divide anything into irrational pa 8 min read
- Nth Root Nth root of unity is the root of unity when taken which on taking to the power n gives the value 1. Nth root of any number is defined as the number that takes to the power of n results in the original number. For example, if we take the nth root of any number, say b, the result is a, and then a is r 7 min read
- Laws of Exponents for Real Numbers Laws of Exponents are fundamental rules used in mathematics to simplify expressions involving exponents. These laws help in solving arithmetic problems efficiently by defining operations like multiplication, division, and more on exponents. In this article, we will discuss the laws of exponent for r 6 min read
Chapter 2: Polynomials
- Polynomials in One Variable | Polynomials Class 9 Maths Polynomials in One Variable: Polynomial word originated from two words “poly” which means “many” and the word “nominal” which means “term”. In maths, a polynomial expression consists of variables known as indeterminate and coefficients. Polynomials are expressions with one or more terms with a non-z 7 min read
- Polynomial Formula Polynomial Formula gives the standard form of polynomial expressions. It specifies the arrangement of algebraic expressions according to their increasing or decreasing power of variables. Let's learn about various polynomial formulas and identities in detail. Table of Content What is Polynomial?Type 6 min read
- Types of Polynomials (Based on Terms and Degrees) Types of Polynomials: In mathematics, an algebraic expression is an expression built up from integer constants, variables, and algebraic operations. There are mainly four types of polynomials based on degree-constant polynomial (zero degree), linear polynomial ( 1st degree), quadratic polynomial (2n 9 min read
- Zeros of Polynomial Zeros of a Polynomial are those real, imaginary, or complex values when put in the polynomial instead of a variable, the result becomes zero (as the name suggests zero as well). Polynomials are used to model some physical phenomena happening in real life, they are very useful in describing situation 14 min read
- Factorization of Polynomial Factorization is the process in which we can find factors of either a given number or the algebraic expression using various techniques such as prime factorization, factorization using algebraic identities, and factorization of a quadratic polynomial using the middle term splitting method. Factoriza 12 min read
- Remainder Theorem The Remainder Theorem is a simple yet powerful tool in algebra that helps you quickly find the remainder when dividing a polynomial by a linear polynomial, such as (x - a). Instead of performing long or synthetic division, you can use this theorem to substitute the polynomial and get the remainder d 9 min read
- Factor Theorem Factor theorem is used for finding the roots of the given polynomial. This theorem is very helpful in finding the factors of the polynomial equation without actually solving them. According to the factor theorem, for any polynomial f(x) of degree n ≥ 1 a linear polynomial (x - a) is the factor of th 11 min read
- Algebraic Identities Algebraic Identities are fundamental equations in algebra where the left-hand side of the equation is always equal to the right-hand side, regardless of the values of the variables involved. These identities play a crucial role in simplifying algebraic computations and are essential for solving vari 14 min read
Chapter 3: Coordinate Geometry
- Coordinate Geometry Coordinate geometry is the branch of mathematics that deals with plotting the curve on the coordinate axes. Various curves can be plotted on the coordinate plane using coordinate geometry formulas. Co-ordinate geometry uses algebraic equations to plot various curves on the coordinate plane. One of t 11 min read
- Cartesian Coordinate System Cartesian Coordinate System in Maths is a division of coordinate geometry where the location of a point in a plane or space is marked by a pair of numbers or three numbers. The branch of geometry that deals with the Cartesian Coordinate System is called Coordinate Geometry. The numbers which are use 15+ min read
- Cartesian Plane Cartesian plane is defined as the two-dimensional plane used in the Cartesian coordinate system. This plane is formed by intersecting two perpendicular lines called the x-axis and the y-axis and their intersection is called the origin. This method of distributing the 2-Dimensional space into four ar 9 min read
Chapter 4: Linear equations in two variables
- Linear Equations in One Variable Linear equation in one variable is the equation that is used in algebra for finding unknown quantities. It is used for representing the conditions that are dependent on one variable. It is a linear equation i.e. the equation in which the degree of the equation is one, and it only has one variable. L 8 min read
- Linear Equation in Two Variables Linear Equation in Two Variables: A Linear equation is defined as an equation with the maximum degree of one only, for example, ax = b can be referred to as a linear equation, and when a Linear equation in two variables comes into the picture, it means that the entire equation has 2 variables presen 9 min read
- Graph of Linear Equations in Two Variables Linear equations are the first-order equations, i.e. the equations of degree 1. The equations which are used to define any straight line are linear, they are represented as, x + k = 0; These equations have a unique solution and can be represented on number lines very easily. Let's look at linear e 5 min read
- Graphical Methods of Solving Pair of Linear Equations in Two Variables A system of linear equations is just a pair of two lines that may or may not intersect. The graph of a linear equation is a line. There are various methods that can be used to solve two linear equations, for example, Substitution Method, Elimination Method, etc. An easy-to-understand and beginner-fr 8 min read
Chapter 5: Introduction to Euclid's Geometry
- Euclidean Geometry Euclidean geometry is the study of 2-Dimensional geometrical shapes and figures. Euclidean geometry is based on different axioms and theorems. The word geometry is derived from the Greek words ‘geo’ meaning Earth and ‘metrein’ meaning ‘To measure’. Thus, geometry is the measure of the Earth or vario 15 min read
- Equivalent Version of Euclid’s Fifth Postulate Geometry has originated from a variety of civilizations. Almost every major civilization has studied and used geometry in its prime. Egyptian and Indian civilizations were more focused on using geometry as a tool. Euclid came and changed the way people used to think in geometry. Instead of making it 6 min read
Chapter 6: Lines and Angles
- Lines and Angles Lines and Angles are the basic terms used in the Geometry. They provide a base for understanding all the concepts of geometry. We define a line as a 1-D figure which can be extended to infinity in opposite directions, whereas an angle is defined as the opening created by joining two or more lines. A 10 min read
- Types of Angles Types of Angles: An angle is a geometric figure formed by two rays meeting at a common endpoint. It is measured in degrees or radians. It deals with the relationship of points, lines, angles, and shapes in space. Understanding different types of angles is crucial for solving theoretical problems in 10 min read
- Pairs of Angles - Lines & Angles When two lines share a common endpoint, called Vertex then an angle is formed between these two lines and when these angles appear in groups of two to display a specific geometrical property then they are called pairs of angles. Understanding these angle pairs helps in solving geometry problems invo 8 min read
- Transversal Lines Transversal Lines in geometry is defined as a line that intersects two lines at distinct points in a plane. The transversal line intersecting a pair of parallel lines is responsible for the formation of various types of angles that, include alternate interior angles, corresponding angles, and others 7 min read
- Angle Sum Property of a Triangle Angle Sum Property of a Triangle is the special property of a triangle that is used to find the value of an unknown angle in the triangle. It is the most widely used property of a triangle and according to this property, "Sum of All the Angles of a Triangle is equal to 180º." Angle Sum Property of a 8 min read
Chapter 7: Triangles
- Triangles in Geometry A triangle is a polygon with three sides (edges), three vertices (corners), and three angles. It is the simplest polygon in geometry, and the sum of its interior angles is always 180°. A triangle is formed by three line segments (edges) that intersect at three vertices, creating a two-dimensional re 13 min read
- Congruence of Triangles |SSS, SAS, ASA, and RHS Rules Congruence of triangles is a concept in geometry which is used to compare different shapes. It is the condition between two triangles in which all three corresponding sides and corresponding angles are equal. Two triangles are said to be congruent if and only if they can be overlapped with each othe 10 min read
- Theorem - Angle opposite to equal sides of an isosceles triangle are equal | Class 9 Maths In geometry, an isosceles triangle is a triangle that has two sides of equal length. Sometimes it is specified as having exactly two sides of equal length, and sometimes as having at least two sides of equal length, the latter version thus including the equilateral triangle as a special case. Exampl 4 min read
- Triangle Inequality Theorem, Proof & Applications Triangle Inequality Theorem is the relation between the sides and angles of triangles which helps us understand the properties and solutions related to triangles. Triangles are the most fundamental geometric shape as we can't make any closed shape with two or one side. Triangles consist of three sid 9 min read
Chapter 8: Quadrilateral
- Angle Sum Property of a Quadrilateral Angle Sum Property of a Quadrilateral: Quadrilaterals are encountered everywhere in life, every square rectangle, any shape with four sides is a quadrilateral. We know, three non-collinear points make a triangle. Similarly, four non-collinear points take up a shape that is called a quadrilateral. It 9 min read
- Quadrilaterals Quadrilateral is a two-dimensional figure characterized by having four sides, four vertices, and four angles. It can be broadly classified into two categories: concave and convex. Within the convex category, there are several specific types of quadrilaterals, including trapezoids, parallelograms, re 12 min read
- Introduction to Parallelogram | Properties, Types, and Theorem A parallelogram is a two-dimensional geometrical shape whose opposite sides are equal in length and parallel. The opposite angles of a parallelogram are equal in measure and the Sum of adjacent angles of a parallelogram is equal to 180 degrees. In this article, we will learn about the definition of 12 min read
- Rhombus: Definition, Properties, Formula and Examples Rhombus is a quadrilateral with all four sides equal and opposite sides parallel to each other. The opposite angles of a rhombus are equal. Any rhombus can be considered a parallelogram, but not all parallelograms are rhombus. A rhombus is a unique type of quadrilateral known for its equal-length si 9 min read
- Trapezium in Maths | Formulas, Properties & Examples Trapezium in Maths: A Trapezium is a polygon with four sides, i.e. it is a quadrilateral. Trapezium originated from the Greek word "trapeze" which means table. It is a complex quadrilateral. A trapezium is a special quadrilateral with only one pair of parallel sides. A trapezium is a two-dimensional 12 min read
- Square in Maths - Area, Perimeter, Examples & Applications A square is a type of quadrilateral where all four sides are of equal length and each interior angle measures 90°. It has two pairs of parallel sides, with opposite sides being parallel. The diagonals of a square are equal in length and bisect each other at right angles.Squares are used in various f 6 min read
- Kite - Quadrilaterals A Kite is a special type of quadrilateral that is easily recognizable by its unique shape, resembling the traditional toy flown on a string. In geometry, a kite has two pairs of adjacent sides that are of equal length. This distinctive feature sets it apart from other quadrilaterals like squares, re 8 min read
- Properties of Parallelograms Properties of Parallelograms: Parallelogram is a quadrilateral in which opposite sides are parallel and congruent and the opposite angles are equal. A parallelogram is formed by the intersection of two pairs of parallel lines. In this article, we will learn about the properties of parallelograms, in 9 min read
- Mid Point Theorem The Midpoint Theorem is a fundamental concept in geometry that simplifies solving problems involving triangles. It establishes a relationship between the midpoints of two sides of a triangle and the third side. This theorem is especially useful in coordinate geometry and in proving other mathematica 6 min read
Chapter 9: Areas of Parallelograms and Triangles
- Area of a Triangle | Formula and Examples The areaIsosceles of the triangle is a basic geometric concept that calculates the measure of the space enclosed by the three sides of the triangle. The formulas to find the area of a triangle include the base-height formula, Heron's formula, and trigonometric methods. The area of triangle is genera 7 min read
- Area of Parallelogram | Definition, Formulas & Examples The area of a Parallelogram is the space or the region enclosed by the boundary of the parallelogram in a two-dimensional space. It is calculated by multiplying the base of the parallelogram by its height. In this article, we will learn more about the Area of Parallelogram Formulas, and how to use t 10 min read
- Figures on the Same Base and between the Same Parallels A triangle is a three-sided polygon and a parallelogram is a four-sided polygon or simply a quadrilateral that has parallel opposite sides. We encounter these two polynomials almost everywhere in our everyday lives. For example: Let's say a farmer has a piece of land that is in the shape of a parall 6 min read
Chapter 10: Circles
- Circles in Maths A circle is a two-dimensional shape where all points on the circumference are the same distance from the centre Circle is a two-dimensional geometric shape that consists of all points in a plane that are equidistant (at the same distance) from a fixed point called the centre. Distance from the centr 10 min read
- Radius of Circle Radius of Circle: The radius of a circle is the distance from the circle's center to any point on its circumference. It is commonly represented by 'R' or 'r'. The radius is crucial in nearly all circle-related formulas, as the area and circumference of a circle are also calculated using the radius. 8 min read
- Tangent to a Circle Tangent in Circles are the line segments that touch the given curve only at one particular point. Tangent is a Greek word meaning "To Touch". For a circle, we can say that the line which touches the circle from the outside at one single point on the circumference is called the tangent of the circle. 10 min read
- What is the longest chord of a Circle? Geometry OverviewGeometry is the major part of mathematics that deals with lines, angles, points, etc. They are the visual study of shapes and sizes. The geometric approach is seen everywhere around us as every object has a certain shape whose parameters can be studied with the help of geometrical f 5 min read
- Circumference of Circle - Definition, Perimeter Formula, and Examples The circumference of a circle is the distance around its boundary, much like the perimeter of any other shape. It is a key concept in geometry, particularly when dealing with circles in real-world applications such as measuring the distance traveled by wheels or calculating the boundary of round obj 8 min read
- Angle subtended by an arc at the centre of a circle Given the angle subtended by an arc at the circle circumference X, the task is to find the angle subtended by an arc at the centre of a circle.For eg in the below given image, you are given angle X and you have to find angle Y. Examples: Input: X = 30 Output: 60Input: X = 90 Output: 180 Approach: Wh 3 min read
- What is Cyclic Quadrilateral Cyclic Quadrilateral is a special type of quadrilateral in which all the vertices of the quadrilateral lie on the circumference of a circle. In other words, if you draw a quadrilateral and then find a circle that passes through all four vertices of that quadrilateral, then that quadrilateral is call 9 min read
- The sum of opposite angles of a cyclic quadrilateral is 180° | Class 9 Maths Theorem In Euclidean geometry, a cyclic quadrilateral or inscribed quadrilateral is a quadrilateral whose vertices all lie on a single circle. This circle is called the circumcircle or circumscribed circle, and the vertices are said to be concyclic. The center of the circle and its radius are called the cir 6 min read
Chapter 11: Construction
- Basic Constructions - Angle Bisector, Perpendicular Bisector, Angle of 60° Most of the time we use diagrams while depicting the shapes and scenarios in mathematics. But they are not precise, they are just a representation of the actual shape without proper measurements. But when we are building something like a wooden table, or map of a building is to be constructed. It ne 5 min read
- Construction of Triangles Triangles are three-sided polygon which have three vertices. Basic construction techniques allow us to construct triangles. An important property of the triangle is that sum of internal angles of a triangle is 180°. SAS, SSS, ASA, and RHS are the rules of congruency of two triangles. A triangle is 8 min read
Chapter 12: Heron's Formula
- Area of Equilateral Triangle The area of an equilateral triangle is the amount of space enclosed within its three equal sides. For an equilateral triangle, where all three sides and all three internal angles are equal (each angle measuring 60 degrees), the area can be calculated using the formula [Tex]\frac{\sqrt{3}}{4}\times a 6 min read
- Area of Isosceles Triangle Area of Isosceles triangle is the space enclosed by the sides of a triangle. The general formula for finding the area of the isosceles triangle is given by half the product of the base and height of the triangle. Other than this different formulas are used to find the area of triangles. Triangles ar 10 min read
- Heron's Formula Heron's formula is a popular method for calculating the area of a triangle when the lengths of its three sides are known. It was introduced by Heron of Alexandria in his book "Metrica". This formula applies to all types of triangles, including right-angled, equilateral, and isosceles. According to t 9 min read
- Applications of Heron's Formula While solving and finding the Area of a Triangle, Certain parameters are expected to be provided beforehand, for example, the height and the base of the triangle must be available Or in the case of an Equilateral Triangle, the lengths of the side should be given. Heron's formula is basically for a t 10 min read
- Area of Quadrilateral Area of Quadrilateral: The Area of a quadrilateral is the space inside the boundary of a quadrilateral or in other words, the space enclosed by the edges of a quadrilateral. A quadrilateral is a closed two-dimensional shape with four sides or edges, and also four corners or vertices. In mensuration, 11 min read
- Area of Polygons Area of the Polygon is the area enclosed by the boundary of the polygon. A polygon is a closed, two-dimensional shape with straight sides. Each side of a polygon is a line segment, and the points where the sides meet are called vertices. A polygon is a figure formed by joining 'n' straight lines suc 15 min read
Chapter 13: Surface Areas and Volumes
- Surface Area of Cuboid The surface area of a cuboid is the total space occupied by all its surfaces/sides. In geometry, a three-dimensional shape having six rectangular faces is called a cuboid. A cuboid is also known as a regular hexahedron and has six rectangular faces, eight vertices, and twelve edges with congruent, o 12 min read
- Volume of Cuboid | Formula and Examples Volume of a cuboid is calculated using the formula V = L × B × H, where V represents the volume in cubic units, L stands for length, B for breadth, and H for height. Here, the breadth and width of a cuboid are the same things. The volume signifies the amount of space occupied by the cuboid in three 8 min read
- Surface Area of Cube | Curved & Total Surface Area Surface area of a cube is defined as the total area covered by all the faces of a cube. In geometry, the cube is a fascinating three-dimensional object that we encounter daily, from dice to ice cubes. But have you ever wondered about the total area that covers a cube? This is what we call the surfac 15 min read
- Volume of a Cube Volume of a Cube is defined as the total number of cubic units occupied by the cube completely. A cube is a three-dimensional solid figure, having 6 square faces. Volume is nothing but the total space occupied by an object. An object with a larger volume would occupy more space. The volume of the cu 9 min read
- Surface Area of Cylinder | Curved and Total Surface Area of Cylinder Surface Area of a Cylinder is the amount of space covered by the flat surface of the cylinder's bases and the curved surface of the cylinder. The total surface area of the cylinder includes the area of the cylinder's two circular bases as well as the area of the curving surface. The volume of a cyli 10 min read
- Volume of a Cylinder| Formula, Definition and Examples Volume of a cylinder is a fundamental concept in geometry and plays a crucial role in various real-life applications. It is a measure which signifies the amount of material the cylinder can carry. It is also defined as the space occupied by the Cylinder. The formula for the volume of a cylinder is π 11 min read
- Surface Area of Cone Surface Area of a Cone is the total area encompassing the circular base and the curved surface of the cone. A cone has two types of surface areas. If the radius of the base is 'r' and the slant height is 'l', we use two formulas: Total Surface Area (TSA) of the cone = πr(r + l)Curved Surface Area (C 8 min read
- Volume of Cone- Formula, Derivation and Examples Volume of a cone can be defined as the space occupied by the cone. As we know, a cone is a three-dimensional geometric shape with a circular base and a single apex (vertex). Let's learn about Volume of Cone in detail, including its Formula, Examples, and the Frustum of Cone. Volume of ConeA cone's v 10 min read
- Surface Area of Sphere | Formula, Derivation and Solved Examples A sphere is a three-dimensional object with all points on its surface equidistant from its center, giving it a perfectly round shape. The surface area of a sphere is the total area that covers its outer surface. To calculate the surface area of a sphere with radius r, we use the formula: Surface Are 8 min read
- Volume of a Sphere The volume of a sphere helps us understand how much space a perfectly round object occupies, from tiny balls to large planets. Using the simple volume of sphere formula, you can easily calculate the space inside any sphere. Whether you're curious about the volume of a solid sphere in math or science 8 min read
- Surface Area of a Hemisphere A hemisphere is a 3D shape that is half of a sphere's volume and surface area. The surface area of a hemisphere comprises both the curved region and the base area combined. Hemisphere's Total Surface Area (TSA) = Curved Surface Area + Base Area = 3πr² square units.Curved Surface Area (CSA) = 2πr² sq 13 min read
- Volume of Hemisphere Volume of a shape is defined as how much capacity a shape has or we can say how much material was required to form that shape. A hemisphere, derived from the Greek words "hemi" (meaning half) and "sphere," is simply half of a sphere. If you imagine slicing a perfectly round sphere into two equal hal 6 min read
Chapter 14: Statistics
- Collection and Presentation of Data We come across a lot of information every day from different sources. Our newspapers, TV, Phone and the Internet, etc are the sources of information in our life. This information can be related to anything, from bowling averages in cricket to profits of the company over the years. These facts and fi 10 min read
- Graphical Representation of Data Graphical Representation of Data: Graphical Representation of Data," where numbers and facts become lively pictures and colorful diagrams. Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept 8 min read
- Bar Graphs and Histograms Bar graphs and Histograms: The science of collecting and analyzing data in large quantities, especially for inferring proportions in a whole form is known as Statistics. The word 'statistics' itself refers to numbers that are used to describe the relationships of data. Therefore, we can say that the 8 min read
- Central Tendency in Statistics- Mean, Median, Mode Central Tendencies are the numerical values that are used to represent a large collection of numerical data. These obtained numerical values are called central or average values. A central or average value of any statistical data or series is the variable's value representative of the entire data or 9 min read
- Mean, Median and Mode Mean, Median, and Mode are measures of the central tendency. These values are used to define the various parameters of the given data set. The measure of central tendency (Mean, Median, and Mode) gives useful insights about the data studied, these are used to study any type of data such as the avera 15 min read
Chapter 15: Probability
- Experimental Probability Experimental probability, also known as empirical probability, is a concept in mathematics that deals with estimating the likelihood of an event occurring based on actual experimental results. Unlike theoretical probability, which predicts outcomes based on known possibilities, experimental probabil 8 min read
- Empirical Probability Empirical Probability: Probability describes the chance that an uncertain event will occur. Empirical probability is based on how likely an event has occurred in the past. It is also called experimental probability. It is based on the relative frequency approach. We can get our results from experien 7 min read
- CBSE Class 9 Maths Formulas GeeksforGeeks present Maths Chapterwise Formulas for Class 9. This is designed for the convenience of the students so that one can understand all the important concepts of Class 9 Mathematics directly and easily. Math formulae for Class 9 are offered here for students who find the topic of mathemati 15+ min read
- NCERT Solutions for Class 9 Maths 2024-25: Chapter Wise PDF Download NCERT Solutions for Class 9 Maths offers complete answers to all questions in the NCERT textbook, covering topics like Number Systems, Coordinate Geometry, Polynomials, Euclid's Geometry, Quadrilaterals, Triangles, Circles, Constructions, Surface Areas, Volumes, Statistics, and Probability. If you a 15+ min read
- RD Sharma Class 9 Solutions RD Sharma Solutions for class 9 provides vast knowledge about the concepts through the chapter-wise solutions. These solutions help to solve problems of higher difficulty and to ensure students have a good practice of all types of questions that can be framed in the examination. Referring to the sol 10 min read
- School Learning
- Maths-Class-9
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Math Article
Graphical Representation

Graphical Representation is a way of analysing numerical data. It exhibits the relation between data, ideas, information and concepts in a diagram. It is easy to understand and it is one of the most important learning strategies. It always depends on the type of information in a particular domain. There are different types of graphical representation. Some of them are as follows:
- Line Graphs – Line graph or the linear graph is used to display the continuous data and it is useful for predicting future events over time.
- Bar Graphs – Bar Graph is used to display the category of data and it compares the data using solid bars to represent the quantities.
- Histograms – The graph that uses bars to represent the frequency of numerical data that are organised into intervals. Since all the intervals are equal and continuous, all the bars have the same width.
- Line Plot – It shows the frequency of data on a given number line. ‘ x ‘ is placed above a number line each time when that data occurs again.
- Frequency Table – The table shows the number of pieces of data that falls within the given interval.
- Circle Graph – Also known as the pie chart that shows the relationships of the parts of the whole. The circle is considered with 100% and the categories occupied is represented with that specific percentage like 15%, 56%, etc.
- Stem and Leaf Plot – In the stem and leaf plot, the data are organised from least value to the greatest value. The digits of the least place values from the leaves and the next place value digit forms the stems.
- Box and Whisker Plot – The plot diagram summarises the data by dividing into four parts. Box and whisker show the range (spread) and the middle ( median) of the data.

General Rules for Graphical Representation of Data
There are certain rules to effectively present the information in the graphical representation. They are:
- Suitable Title: Make sure that the appropriate title is given to the graph which indicates the subject of the presentation.
- Measurement Unit: Mention the measurement unit in the graph.
- Proper Scale: To represent the data in an accurate manner, choose a proper scale.
- Index: Index the appropriate colours, shades, lines, design in the graphs for better understanding.
- Data Sources: Include the source of information wherever it is necessary at the bottom of the graph.
- Keep it Simple: Construct a graph in an easy way that everyone can understand.
- Neat: Choose the correct size, fonts, colours etc in such a way that the graph should be a visual aid for the presentation of information.
Graphical Representation in Maths
In Mathematics, a graph is defined as a chart with statistical data, which are represented in the form of curves or lines drawn across the coordinate point plotted on its surface. It helps to study the relationship between two variables where it helps to measure the change in the variable amount with respect to another variable within a given interval of time. It helps to study the series distribution and frequency distribution for a given problem. There are two types of graphs to visually depict the information. They are:
- Time Series Graphs – Example: Line Graph
- Frequency Distribution Graphs – Example: Frequency Polygon Graph
Principles of Graphical Representation
Algebraic principles are applied to all types of graphical representation of data. In graphs, it is represented using two lines called coordinate axes. The horizontal axis is denoted as the x-axis and the vertical axis is denoted as the y-axis. The point at which two lines intersect is called an origin ‘O’. Consider x-axis, the distance from the origin to the right side will take a positive value and the distance from the origin to the left side will take a negative value. Similarly, for the y-axis, the points above the origin will take a positive value, and the points below the origin will a negative value.

Generally, the frequency distribution is represented in four methods, namely
- Smoothed frequency graph
- Pie diagram
- Cumulative or ogive frequency graph
- Frequency Polygon
Merits of Using Graphs
Some of the merits of using graphs are as follows:
- The graph is easily understood by everyone without any prior knowledge.
- It saves time
- It allows us to relate and compare the data for different time periods
- It is used in statistics to determine the mean, median and mode for different data, as well as in the interpolation and the extrapolation of data.
Example for Frequency polygonGraph
Here are the steps to follow to find the frequency distribution of a frequency polygon and it is represented in a graphical way.
- Obtain the frequency distribution and find the midpoints of each class interval.
- Represent the midpoints along x-axis and frequencies along the y-axis.
- Plot the points corresponding to the frequency at each midpoint.
- Join these points, using lines in order.
- To complete the polygon, join the point at each end immediately to the lower or higher class marks on the x-axis.
Draw the frequency polygon for the following data
Mark the class interval along x-axis and frequencies along the y-axis.
Let assume that class interval 0-10 with frequency zero and 90-100 with frequency zero.
Now calculate the midpoint of the class interval.
Using the midpoint and the frequency value from the above table, plot the points A (5, 0), B (15, 4), C (25, 6), D (35, 8), E (45, 10), F (55, 12), G (65, 14), H (75, 7), I (85, 5) and J (95, 0).
To obtain the frequency polygon ABCDEFGHIJ, draw the line segments AB, BC, CD, DE, EF, FG, GH, HI, IJ, and connect all the points.

Frequently Asked Questions
What are the different types of graphical representation.
Some of the various types of graphical representation include:
- Line Graphs
- Frequency Table
- Circle Graph, etc.
Read More: Types of Graphs
What are the Advantages of Graphical Method?
Some of the advantages of graphical representation are:
- It makes data more easily understandable.
- It saves time.
- It makes the comparison of data more efficient.
Leave a Comment Cancel reply
Your Mobile number and Email id will not be published. Required fields are marked *
Request OTP on Voice Call
Post My Comment
Very useful for understand the basic concepts in simple and easy way. Its very useful to all students whether they are school students or college sudents
Thanks very much for the information
Register with BYJU'S & Download Free PDFs
Register with byju's & watch live videos.

IMAGES
VIDEO
COMMENTS
Market segments are often divided based on age and gender, and a population pyramid is an ideal visual representation of the two groups. The graph classically takes on the shape of a pyramid when a population is healthy and growing -- the largest groups are the youngest, and each gender dwindles somewhat equally as the population ages, leaving the smallest groups at the top of the graph.
14. Pyramid Graph. When it comes to easy to understand and good looking types of graphs and charts, pyramid graph has a top place. A pyramid graph is a chart in a pyramid shape or triangle shape. These types of charts are best for data that is organized in some kind of hierarchy. The levels show a progressive order. Pyramid Graph Uses:
The scatter plot is also among the popular data visualization types and has other names such as a scatter diagram, scatter graph, and correlation chart. Scatter plot helps in many areas of today's world - business, biology, social statistics, data science and etc. ... You can create dashboards and graphical representations with a drag and ...
Alternative names: Column graph, Vertical bar chart. Top 15 World tallest buildings . ... A geographic heatmap is a geographical representation of data that demonstrates where something occurs, specifying the areas of data's high and low density. Unlike a choropleth map, a geo heatmap does not limit displaying geospatial data to specified ...
A diagram is a visual snapshot of information. Think of diagrams as visual representations of data or information that communicate a concept, idea, or process in a simplified and easily understandable way. You can also use them to illustrate relationships, hierarchies, cycles, or workflows.
3. Bullet Graph. A bullet graph reveals progress towards a goal, compares this to another measure, and provides context in the form of a rating or performance. Best Use Cases for These Types of Graphs. In the example above, the bullet graph shows the number of new customers against a set customer goal.
Despite having 'graph' in the name, a pictograph doesn't fall into types of graphs. Instead, a pictograph or a pictogram is a type of chart that uses pictures or icons to represent data. Each icon stands for a certain number of data sets, units or objects. ... A mosaic plot is a graphical representation of the multivariate categorical ...
Graphical Representation of Data: Graphical Representation of Data," where numbers and facts become lively pictures and colorful diagrams.Instead of staring at boring lists of numbers, we use fun charts, cool graphs, and interesting visuals to understand information better. In this exciting concept of data visualization, we'll learn about different kinds of graphs, charts, and pictures ...
Consider using labels with names and percentages for better context. Do not use 3D effects or excessive gridlines that can distort the visual representation. 12. Funnel chart ... An area chart is a graphical representation of quantitative data, emphasizing the magnitude of change over time. Unlike a line chart, it fills the area beneath the ...
Graphical Representation is a way of analysing numerical data. It exhibits the relation between data, ideas, information and concepts in a diagram. It is easy to understand and it is one of the most important learning strategies. It always depends on the type of information in a particular domain. There are different types of graphical ...