

R news and tutorials contributed by hundreds of R bloggers
Mastering r presentations.
Posted on September 23, 2019 by R on Coding Club UC3M in R bloggers | 0 Comments
[social4i size="small" align="align-left"] --> [This article was first published on R on Coding Club UC3M , and kindly contributed to R-bloggers ]. (You can report issue about the content on this page here ) Want to share your content on R-bloggers? click here if you have a blog, or here if you don't.
by Paula LC
Do you want to know how to make elegant and simple reproducible presentations? In this talk, we are going to explain how to do presentations in different output formats using one of the easiest and most exhaustive statistical software, R. Now, it is possible create Beamer, PowerPoint, or HTML presentations, including R code, \(\LaTeX\) equations, graphics, or interactive content.
After the tutorial, you will be able to create R presentations on your own with R Markdown in RStudio. But don’t worry if you don’t know a lot of R Markdown, because it’s really simple to use it with RStudio and you will discover the keys to master the language.
We have several options to create amazing technical presentations in pdf format with tools like PowerPoint or \(\LaTeX\) . But the truth is that when we want to generate a full and complete document with graphs, code, and text, then we invest more time in the appearance than in the content itself, or learning how to add content easily. So here I want to show you a good alternative using R. The best feature R has is the flexibility and simplicity of the code to reproduce amazing presentations with little work. To achieve it, R uses Markdown. But, what is exactly Markdown?
What is Markdown?
Markdown is a simple language to write web-based content easy both for writing and reading. The key is that it can be converted to many output formats with a simplified syntax.
Basics of Markdown
Here you have a summary guide of the main style syntax.
Code and syntax highlighting
Blockquotes, tex formula.
Besides these basics, you can to add tables, rulers, links to videos, HTML code, etc. To know more visit the creator’s web site: https://daringfireball.net/projects/markdown/ or this cheatsheet https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet .
R has a specific file format for this type of documents .Rmd . R Markdown has an online book really useful and detailed here https://bookdown.org/yihui/rmarkdown/ . This tool let you build different type of documents like the next ones:
- Documents : HTML, \(\LaTeX\) /PDF, Microsoft Word, Tufte-style handouts
- Interactive documents : HTML Widgets, Shiny
- Dashboards : Gauges, values boxes, HTML Widgets, Shiny, Storyboard
- Books : HTML, PDF, EPUB
- JSS templates, R Journal, Skeleton, CV
- Package Vignettes
- Presentations : Beamer, Slidy, ioslides, reveal.js, xaringan
In the next link, you will find some examples of each one https://rmarkdown.rstudio.com/gallery.HTML . And in this cheatsheet, a good summary of R Markdown is presented https://rmarkdown.rstudio.com/lesson-15.HTML .
How to start
The first step is to get R and RStudio, and install the package rmarkdown with the code
In the last versions you can directly create presentations going to File -> New File -> R Presentation . Then, a .RPres document is going to be created. This is the simplest, really simplest, way to start but my advice is to go quickly to the next step if you want more flexibility in the slides and final appearance.
So going to File -> New File -> R Markdown and selecting the option Presentation , you are going to have different options to create your slides. Selecting any of them, a file like this is automatically generated:

Depending on the final style of the output there are different output options. In the next points, we are going to explain in detail the main features of all them.
- ioslides : the option output: ioslides_presentation
- slidy : the option output: slidy_presentation
- beamer : the option output: beamer_presentation
The R Markdown file
The header is the R Markdown document part where you can set the title, the author, the date, and the output as the image shows:
But at the same time, other options can be determined as follows:
Once the header is completed, you can add any kind of content that you can practically imagine: R code, equations, charts, images, videos etc. In the next points we are going to see how to add each type of content.
In addition to plain text, headers and other Markdown elements, you have the option of inserting R code which will be executed every time you run the file. These parts of the document are called R chunks . To insert an R Chunk you can use RStudio toolbar Insert button or the keyboard shortcut Ctrl + Alt + I on Windows and Cmd + Option + I on macOS.
There are a lot of options referring to how to include tables, text output, figures, etc. For example, to add the option to show in the output the R code before the results you have to add between the brackets {r } the option echo as follows {r echo=TRUE} . By default, the code is not shown.
More options:
- cache : cache results for future knits (default = FALSE)
- cache.path : directory to save cached results in (default = “cache/”)
- child : file(s) to knit and then include (default = NULL)
- collapse : collapse all output into single block (default = FALSE)
- comment : prefix for each line of results (default = ‘##’)
- dependson : chunk dependencies for caching (default = NULL)
- echo : Display code in output document (default = TRUE)
- engine : code language used in chunk (default = ‘R’)
- error : Display error messages in doc (TRUE) or stop render when errors occur (FALSE) (default = FALSE)
- eval : Run code in chunk (default = TRUE)
- message : display code messages in document (default = TRUE)
- results=asis : passthrough results
- results=hide : do not display results
- results=hold : put all results below all code
- tidy : tidy code for display (default = FALSE)
- warning : display code warnings in document (default = TRUE)
- fig.align : ‘lef’, ‘right’, or ‘center’ (default = ‘default’)
- fig.cap : figure caption as character string (default = NULL)
- fig.height, fig.width : Dimensions of plots in inches
- highlight : highlight source code (default = TRUE)
- include : Include chunk in doc after running (default = TRUE)
In the next link you can find more details about R chunks: https://bookdown.org/yihui/rmarkdown/r-code.HTML
There is the chance to add equations to your presentations with MathJax scripts. These are included in HTML documents for rendering \(\LaTeX\) and MathML equations. To control how MathJax is included you have the next options:
- default to use an HTTPS URL from a CDN host (currently provided by RStudio)
- local : to use a local version of MathJax (which is copied into the output directory). Note that when using “local” you also need to set the self_contained option to false.
- URL indicating the location to load MathJax
- null to exclude MathJax entirely.
For example, to use a local copy of MathJax:
To use a self-hosted copy of MathJax:
You have four options to add tables. First one, directly from R Markdown
or the next ones, from R code with the libraries knitr , xtable , or stargazer .
Interactive graphs
In R there are a lot of packages to create interactive graphs. Highcharter is one of them, as well as the well-known HTMLwidgets . Here we have an example of a highcharter graph.
Presentation formats
We just explored the different contents and parts of our R Markdown document. Let’s see what type of output format we can obtain.
Ioslides is a nice R presentation format characterized by the simplicity of the result. There are some features specific from ioslides, such as the display mode
- f : enable fullscreen mode
- w : toggle widescreen mode
- o : enable overview mode
- h : enable code highlight mode
- p : show presenter notes
or the incremental bullets:
Moreover, you can change the presentation size, the text size, or even the transition speed in the header of the document. Specifically, for the transition speed you can set the number of seconds for each slide or use the standard options: default , slower , faster .
For another hand, there is a quick way to add a background image without editing the CSS file,
But if you want to add specific style changes to your presentation, I recommend you to edit the CSS file and add it to the header of the RMarkdown document:
One of the disadvantages of ioslides is that customization is limited compared with other output formats. At the end of this tutorial we explain how to modify by your own a CSS file.
Slidy has more flexibility than ioslides as to appearance and style. Now we are going to see some of the main special features that slidy has.
There is the chance to change the display mode with the next shortcuts;
- c : Show table of contents
- c : Toggles the display of the footer
- a : Toggles display of current vs all slides (useful for printing handouts)
- s : Make fonts smaller
- b : Make fonts larger
And we can adjust the font directly in the header of the document without editing the CSS file:
You will find other interesting features of slidy such as the countdown timer in the footer or the customized footer text that can be easily added with the options duration and footer .
Slidy themes
In slidy, there are different Boostrap themes to use drawn from the Bootswatch theme library. The themes are default , cerulean , journal , flatly , darkly , readable , spacelab , united , cosmo , lumen , paper , sandstone , simplex , and yeti . To add your own style with a CSS file, pass null in the theme parameter.
Moreover, the syntax highlighting style can be specified with the option highlight . Supported styles are default , tango , pygments , kate , monochrome , espresso , zenburn , haddock , and textmate . And you have the option of preventing syntax highlighting passing null to the parameter.
Beamer is a \(\LaTeX\) class to produce presentations and slides. It is so common in academia and so useful to add mathematical formulas and expressions. You can create your own Beamer presentations from R without a deep knowledge of \(\LaTeX\) (only Markdown).
So the first step is to install tex. Tex is a typesetting for complex mathematical formulae used in \(\LaTeX\) . To install it, download tone of the next programs, depending on your OS system: - MikTeX on Windows - MacTeX 2013+ on OS X - TeX Live 2013+ on Linux
Beamer themes are the same that you can find in \(\LaTeX\) . In the next link https://hartwork.org/beamer-theme-matrix/ you have the list of the different available header options related to the appearance and style:
There are other interesting options to create presentations in R such as reveal.js and xaringan. Reveal is very well-known because of the flexibility in the themes and transitions by default, the vertical slides or the possibility to include a web site inside a slide. In this part, we are going to explain how to generate a revealjs file and the main features of this awesome library.
First of all, it is required to install revealjs package
Then, you can directly change in the R Markdown document header the output argument to revealjs_presentation or go to menu File -> New File -> R Markdown -> From template and select reveal.js presentation.

There are some amazing keyboard shortcuts:
- f for fullscreen - o or ESC for overview mode - alt or ( ctrl in Linux) and click an element, to zoom this element - s for speaker view (so pretty!) - B or . to pause the presentation
And there is a lot of variety about appearance and styles. If you want to change how the presentation looks like, you can choose any of the next theme options: default , simple , sky , beige , serif , solarized , blood , moon , night , black , league , and white . And for the syntax highlighting style: default , tango , pygments , kate , monochrome , espresso , zenburn , and haddock . Pass null to prevent syntax highlighting. The way to specify it is the same than the previous presentation types.
In revealjs you can center the text of the slides changing the center option to true, which by default is false, as well as the possibility of modifying the transitions and backgrounds, i.e. how the slide is going to move to the next one. Available transitions and background_transitions are default , fade , slide , convex , concave , zoom or none . Any of these global options can be overriden specifying the data-transition attribute in the header of the slide:
Moreover, Revealjs lets add different backgrounds like color, image, video, and iframe:
Finally, you can specify the level of heading will be used with the slide_level option. For example, if the slide_level is 2, the level-1 headers will be built horizontally and level-2 headers, vertically.
Other interesting features are the great look on touch devices, the fragmented slides, easy to export to pdf, keyboard bindings, or the parallax scrolling background.
References https://CRAN.R-project.org/package=revealjs .
Ninja presentation
The last type of presentations that we are going to see is the xaringan library. It is an R Markdown extension based on the JavaScript library remark.js ( https://remarkjs.com ). This package was originally designed for “ninja”, so it is recommended to people that have a well-known of CSS. For another hand, if you need slides to be self-contained, then xaringan it is not a good option because needs a webserver to run. Another bad news is that xaringan doesn’t work well with HTML widgets.
To install the library type
or install it directly from GitHub to ensure that you are downloading the last version
Once you get installed, go to the menu File -> New File -> R Markdown -> From template and click on ninja presentation.

Note: If you understand chinese you can select the last option ;).
The header is going to look like this
A lit bit more complicated than others and as you will see, there are some funny arguments that make this library really different.
- css : to add your own CSS file,
- self_contained : to produce a self-contained HTML file
- seal : to generate a title slide automatically using the YAML metadata of the R Markdown document (if FALSE, you should write the title slide by yourself)
- yolo : to insert the Mustache Karl (TM) randomly in the slides. Using TRUE, a number between 0-1 to insert the Mustache Karl in a percentage of the slides, or even a list(times = n, img = path)
- chakra : path to the remark.js library (can be either local or remote).
- nature : (Nature transformation) A list of configurations to be passed to remark.create(), e.g. list(ratio = ‘16:9’, navigation = list(click = TRUE)); see https://github.com/gnab/remark/wiki/Configuration
Besides the options provided by remark.js, there are others such interesting like autoplay the slides or the countdown timer. Slides can be automatically played setting the autoplay option under nature (in milliseconds). For example, to display slides every 30 seconds and see the countdown timer:
It is possible to highlight code lines turning the option highlightLines to true or to extend the markdown syntax defining custom macros with the beforeInit option under the option nature.
Adding your CSS file
Some of the previous presentation formats give us the chance to add a customized CSS file. To know how to change a specific element you can inspect it with any web browser and focus exactly on what you want to modify by yourself. An example of a basic modification in a CSS file is the next one. Here we are selecting the background color of the body, the color of the headers and the full text for the reveal presentation, and the size of the h1 header:
Then you have to save the CSS file in the same path that your R presentation document.
How to export the presentation
With all the HTML output it is possible to export the presentation to pdf with any web browser using the menu Print to PDF from Google Chrome, for example. But there is another alternative like publishing the presentation online in RPubs or GitHub. You must be registered in any of the two platforms to be able to add your work. For RPubs, you have to invoke the More -> Publish to RPubs command from the presentation toolbar, and in GitHub, you have to create a new repository with the HTML document and all the style files associated, and enable to GitHub pages to this repository. Here you have the steps to do it: https://pages.github.com/ .
Basic example
Finally, let’s show you a simple reveal.js example to get you started.
After knitting this, here is the result:

Conclusions
RStudio is an awesome framework that provides you the chance to create nice presentations with a simple syntax, adding interactive content, and with a professional and modern style. Moreover, your presentation will be reproducible if you want to make any change, as well as you can save your templates to use them in the future. In my opinion, it is a really good alternative to other traditional software to create presentations and so easy to work with it. I hope it is so useful for you too 🙂
To leave a comment for the author, please follow the link and comment on their blog: R on Coding Club UC3M . R-bloggers.com offers daily e-mail updates about R news and tutorials about learning R and many other topics. Click here if you're looking to post or find an R/data-science job . Want to share your content on R-bloggers? click here if you have a blog, or here if you don't.
Copyright © 2022 | MH Corporate basic by MH Themes
Never miss an update! Subscribe to R-bloggers to receive e-mails with the latest R posts. (You will not see this message again.)
8 Slideshow Presentations
You are reading the free online version of this book. if you’d like to purchase a physical or electronic copy, you can buy it from no starch press , powell’s , barnes and noble or amazon ..
If you need to create a slideshow presentation, like one you might create in PowerPoint, R has you covered. In this chapter, you’ll learn how to produce presentations using xaringan . This package, which uses R Markdown, is the most widely used tool for creating slideshows in R.
You’ll use xaringan to turn the penguin report from Chapter 6 into a slideshow. You’ll learn how to create new slides, selectively reveal content, adjust text and image alignment, and style your presentation with CSS.
Why Use xaringan?
You might have noticed the Presentation option while creating a new R Markdown document in RStudio. This option offers several ways to make slides, such as knitting an R Markdown document to PowerPoint. However, using the xaringan package provides advantages over these options.
For example, because xaringan creates slides as HTML documents, you can post them online versus having to email them or print them out for viewers. You can send someone the presentation simply by sharing a link. Chapter 9 will discuss ways to publish your presentations online.
A second benefit of using xaringan is accessibility. HTML documents are easy to manipulate, giving viewers control over their appearance. For example, people with limited vision can access HTML documents in ways that allow them to view the content, such as by increasing the text size or using screen readers. Making presentations with xaringan lets more people engage with your slides.
How xaringan Works
To get started with xaringan , run install.packages("xaringan") in RStudio to install the package. Next, navigate to File > New File > R Markdown to create a new project. Choose the From Template tab and select the template called Ninja Presentation , then click OK .
You should get an R Markdown document containing some default content. Delete this and add the penguin R report you created in Chapter 6 . Then, change the output format in the YAML to xaringan::moon_reader like so:
The moon_reader output format takes R Markdown documents and knits them as slides. Try clicking Knit to see what this looks like. You should get an HTML file with the same name as the R Markdown document (such as xaringan-example.html ), as shown in Figure 8.1 .

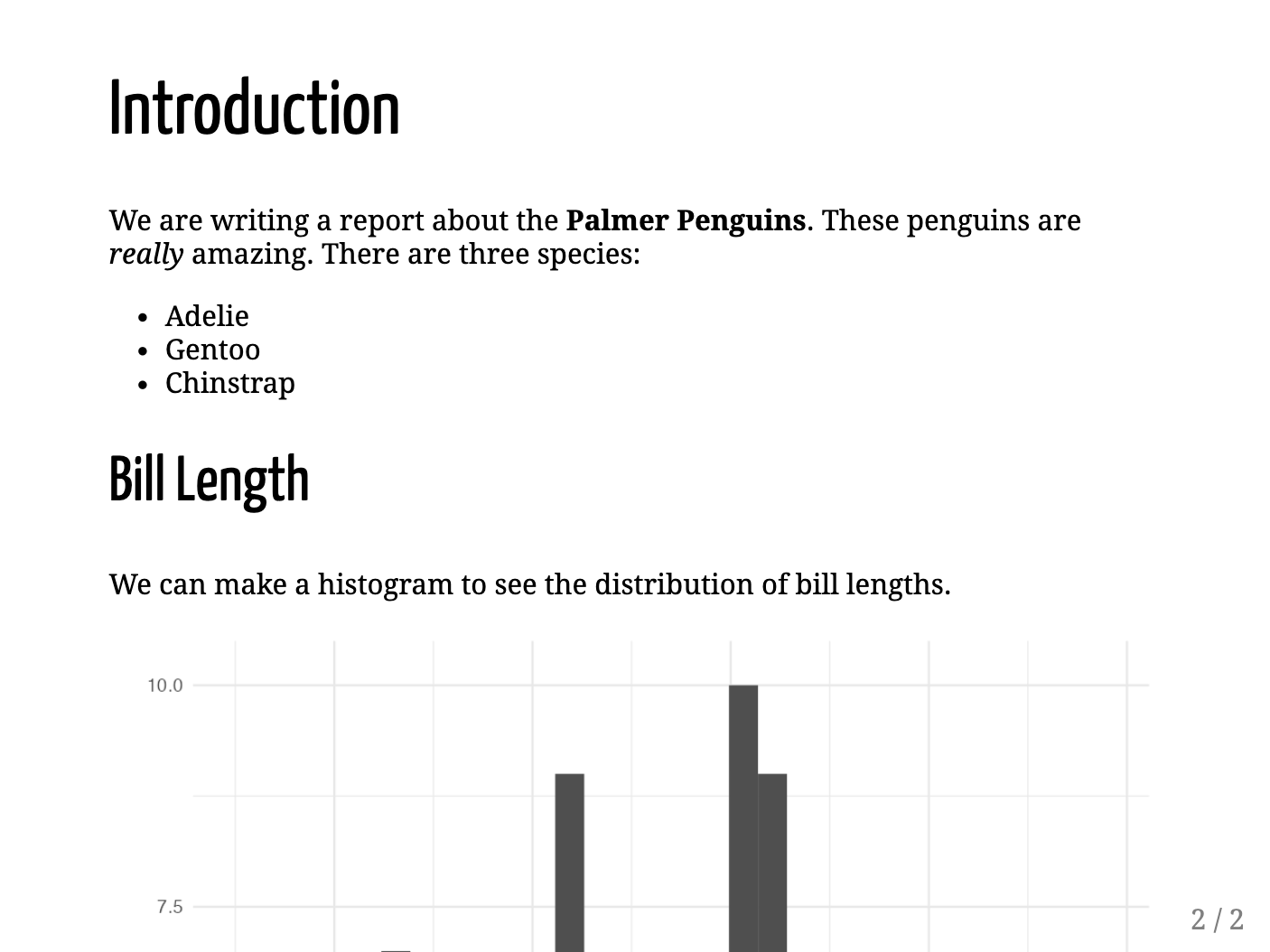
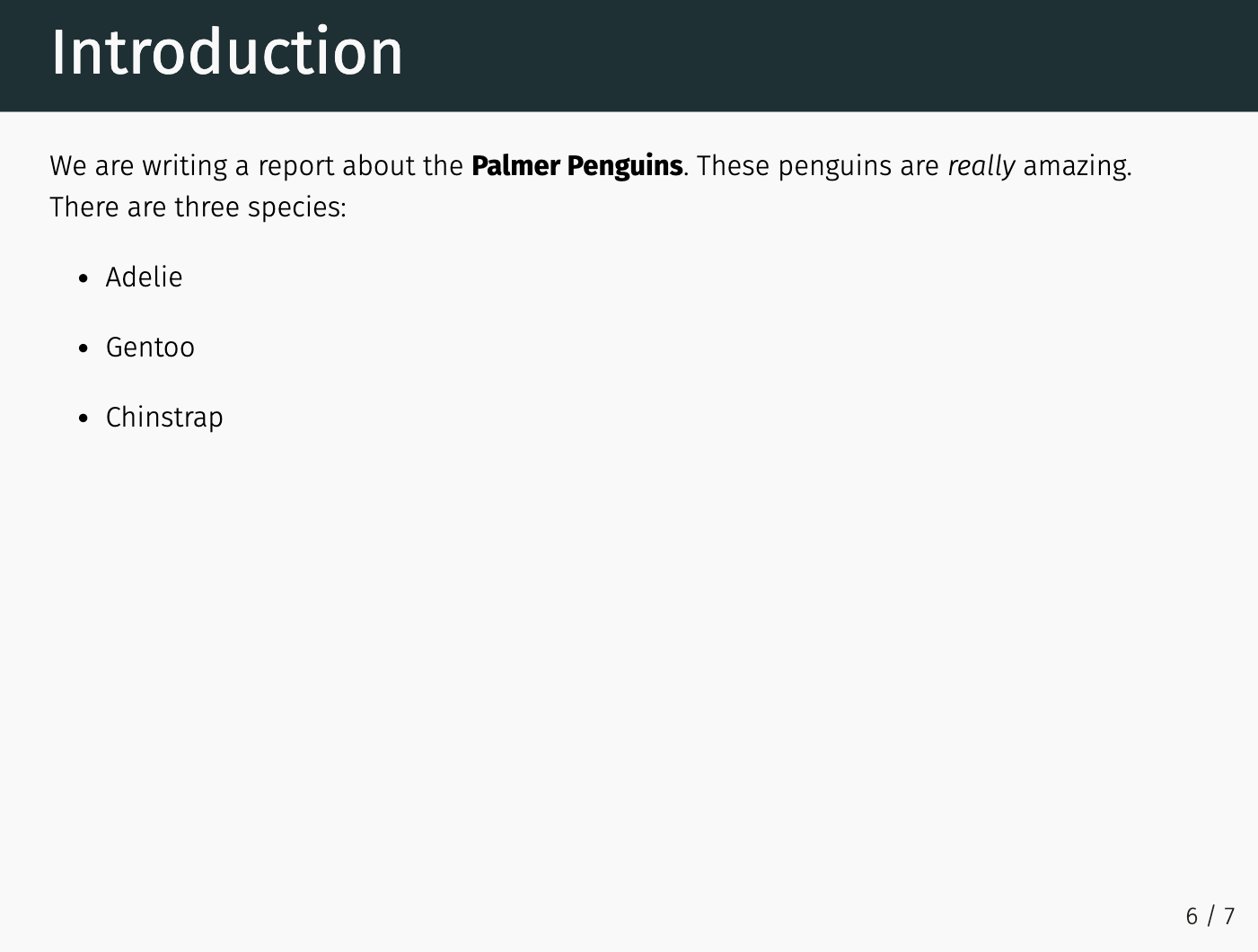
If you scroll to the next slide with the right arrow key, you should see familiar content. Figure 8.2 shows the second slide, which has the same text as the report from Chapter 6 and a cut-off version of its histogram.

Although the syntax for making slides with xaringan is nearly identical to that used to make reports with R Markdown, you need to make a few tweaks so that the content can fit on the slides. When you’re working in a document that will be knitted to Word, its length doesn’t matter, because reports can have 1 page or 100 pages. Working with xaringan , however, requires you to consider how much content can fit on a single slide. The cut-off histogram demonstrates what happens if you don’t. You’ll fix it next.
Creating a New Slide
You’ll make this histogram fully visible by putting it in its own slide. To make a new slide, add three dashes ( --- ) where you’d like it to begin. I’ve added them before the histogram code:
When you knit the document again, what was one slide should now be broken into two: an Introduction slide and a Bill Length slide. However, if you look closely, you’ll notice that the bottom of the histogram is still slightly cut off. To correct this, you’ll change its size.
Adjusting the Size of Figures
Adjust the size of the histogram using the code chunk option fig.height :
Doing this fits the histogram fully on the slide and also reveals the text that was hidden below it. Keep in mind that fig.height adjusts only the figure’s output height; sometimes you may need to adjust the output width using fig.width in addition or instead.
Revealing Content Incrementally
When presenting a slideshow, you might want to show only a portion of the content on each slide at a time. Say, for example, that when you’re presenting the first slide, you want to talk a bit about each penguin species. Rather than show all three species when you open this slide, you might prefer to have the names come up one at a time.
You can do this using a feature xaringan calls incremental reveal . Place two dashes (–) between any content you want to display incrementally, like so:
This code lets you show Adelie onscreen first; then Adelie and Gentoo; and then Adelie, Gentoo, and Chinstrap. When presenting your slides, use the right arrow to incrementally reveal the species.
Aligning Content with Content Classes
You’ll also likely want to control how your content is aligned. To do so, you add the content classes .left[] , right[] , and center[] to specify the desired alignment for a piece of content. For example, to center-align the histogram, use .center[] as follows:
This code centers the chart on the slide.
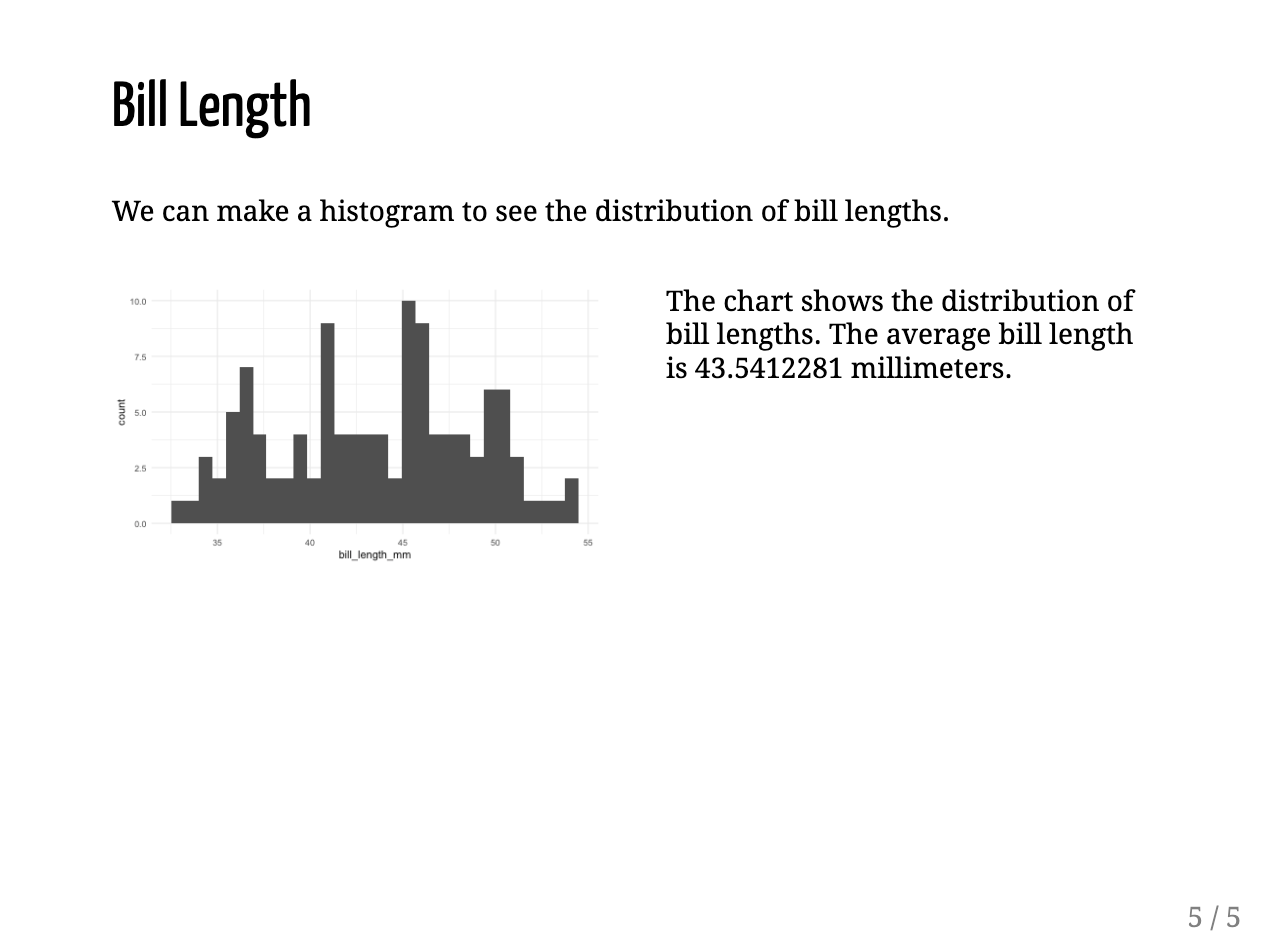
Other built-in options can make two-column layouts. Adding .pull-left[] and .pull-right[] will make two equally spaced columns. Use the following code to display the histogram on the left side of the slide and the accompanying text on the right:
Figure 8.3 shows the result.

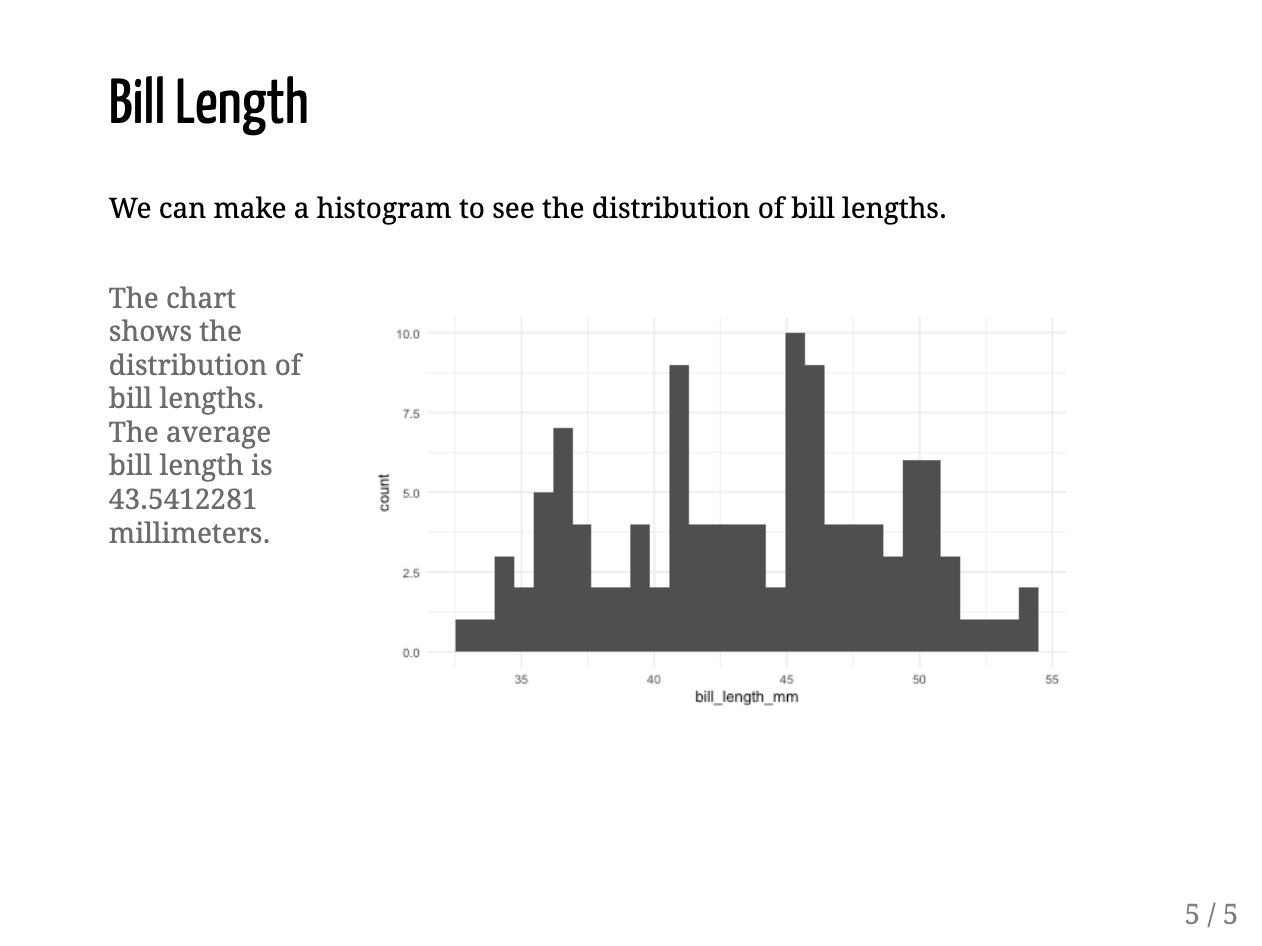
To make a narrow left column and wide right column, use the content classes .left-column[] and .right-column[]. Figure 8.4 shows what the slide looks like with the text on the left and the histogram on the right.

In addition to aligning particular pieces of content on slides, you can also horizontally align the entire content using the left , right , and center classes. To do so, specify the class right after the three dashes that indicate a new slide, but before any content:
This code produces a horizontally centered slide. To adjust the vertical position, you can use the classes top , middle , and bottom .
Adding Background Images to Slides
Using the same syntax you just used to center the entire slide, you can also add a background image. Create a new slide, use the classes center and middle to horizontally and vertically align the content, and add a background image by specifying the path to the image within the parentheses of url() :
To run this code, you’ll need a file called penguins.jpg in your project (you can download it at https://data.rfortherestofus.com/penguins.jpg ). Knitting the document should produce a slide that uses this image as a background with the text Penguins in front of it, as shown in Figure 8.5 .

Now you’ll add custom CSS to further improve this slide.
Applying CSS to Slides
One issue with the slide you just made is that the word Penguins is hard to read. It would be better if you could make the text bigger and a different color. To do this, you’ll need to use Cascading Style Sheets (CSS) , the language used to style HTML documents. If you’re thinking, I’m reading this book to learn R, not CSS , don’t worry: you’ll need only a bit of CSS to make tweaks to your slides. To apply them, you can write your own custom code, use a CSS theme, or combine the two approaches using the xaringanthemer package.
To add custom CSS, create a new code chunk and place css between the curly brackets:
This code chunk tells R Markdown to make the second-level header ( h2 ) 150 pixels large and white. Adding .remark-slide-content before the header targets specific elements in the presentation. The term remark comes from remark.js , a JavaScript library for making presentations that xaringan uses under the hood.
To change the font in addition to the text’s size and color, add this CSS:
The first new line makes a font called Inter available to the slides, because some people might not have the font installed on their computers. Next, this code applies Inter to the header and makes it bold. You can see the slide with bold Inter font in Figure 8.6 .

Because xaringan slides are built as HTML documents, you can customize them with CSS however you’d like. The sky’s the limit!
You may not care to know the ins and outs of CSS. Fortunately, you can customize your slides in two ways without writing any CSS yourself. The first way is to apply xaringan themes created by other R users. Run this code to get a list of all available themes:
The output should look something like this:
Some CSS files change fonts only, while others change general elements, such as text size, colors, and whether slide numbers are displayed. Using prebuilt themes usually requires you to use both a general theme and a fonts theme, as follows:
This code tells xaringan to use the default CSS, as well as customizations made in the metropolis and metropolis-fonts CSS themes. These come bundled with xaringan , so you don’t need to install any additional packages to access them. Figure 8.7 shows how the theme changes the look and feel of the slides.

If writing custom CSS is the totally flexible but more challenging option for tweaking your xaringan slides, then using a custom theme is simpler but a lot less flexible. Custom themes allow you to easily use others’ prebuilt CSS but not to tweak it further.
The xaringanthemer Package
A nice middle ground between writing custom CSS and applying someone else’s theme is to use the xaringanthemer package by Garrick Aden-Buie. This package includes several built-in themes but also allows you to easily create your own custom theme. After installing the package, adjust the css line in your YAML to use the xaringan-themer.css file like so:
Now you can customize your slides by using the style_xaringan() function. This function has over 60 arguments, enabling you to tweak nearly any part of your xaringan slides. To replicate the custom CSS you wrote earlier in this chapter using xaringanthemer , you’ll use just a few of the arguments:
This code sets the header size to 150 pixels and makes all the headers use the bold, white Inter font.
One particularly nice thing about the xaringanthemer package is that you can use any font available on Google Fonts by simply adding its name to header_font_family or another argument that sets font families ( text_font_family and code_font_family are the other two, for styling body text and code, respectively). This means you won’t have to include the line that makes the Inter font available.
In this chapter, you learned how to create presentations using the xaringan package. You saw how to incrementally reveal content on slides, create multi-column layouts, and add background images to slides. You also changed your slides’ appearance by applying custom themes, writing your own CSS, and using the xaringanthemer package.
With xaringan , you can create any type of presentation you want and then customize it to match your desired look and feel. Creating presentations with xaringan also allows you to share your HTML slides easily and enables greater accessibility.
Additional Resources
Garrick Aden-Buie and Silvia Canelón, “Professional, Polished, Presentable: Making Great Slides with xaringan,” workshop materials, n.d., https://presentable-user2021.netlify.app .
Silvia Canelón, “Sharing Your Work with xaringan: An Introduction to xaringan for Presentations: The Basics and Beyond,” workshop for the NHS-R Community 2020 Virtual Conference, November 2, 2020, https://spcanelon.github.io/xaringan-basics-and-beyond/index.html .
Alison Hill, “Meet xaringan: Making Slides in R Markdown,” slideshow presentation, January 16, 2019, https://arm.rbind.io/slides/xaringan.html .
Yihui Xie, J. J. Allaire, and Garrett Grolemund, “xaringan Presentations,” in R Markdown: The Definitive Guide (Boca Raton, FL: CRC Press, 2019), https://bookdown.org/yihui/rmarkdown/ .

IMAGES
VIDEO